before và after trong css và một số ứng dụng hay ho của nó.
Đôi lời giới thiệu
:before và :after là phần mình coi là quan trọng nhất trong pseudo elements. rất hữu dụng trong nhiều trường hợp. :before vaf after, hiểu đơn giản là bạn sẽ tạo ra một phần tử giả phía trước content bên trong thẻ mà bạn chọn, after thì phía sau. Nhưng thường thì nó sẽ sử dụng cùng với thuộc tính position absolute nhiều hơn. Nói xuông thì có vẻ khó hiểu, cùng đi vào 1 số ví dụ nào.
Sử dụng như thế nào?
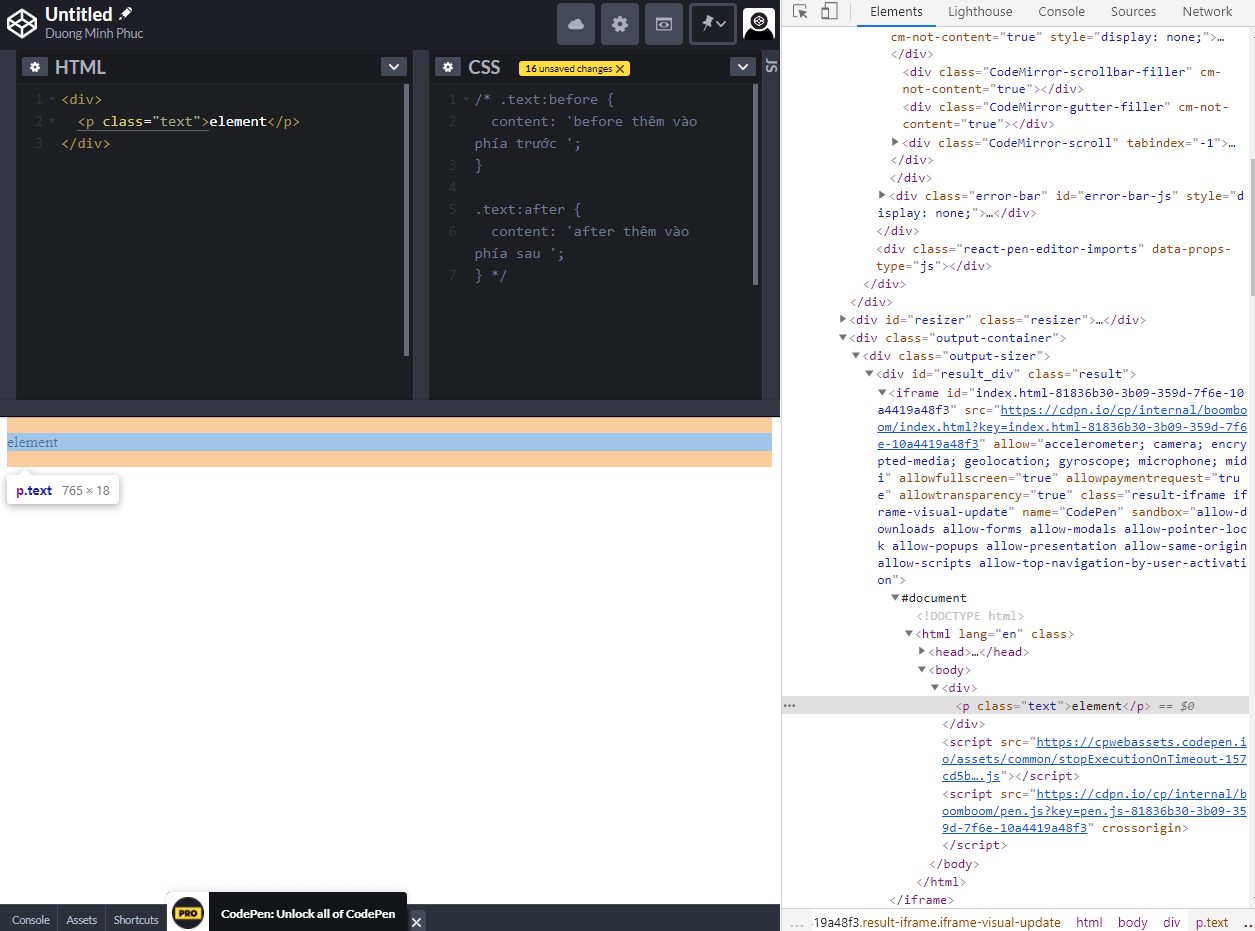
Trước khi thêm :before, :after
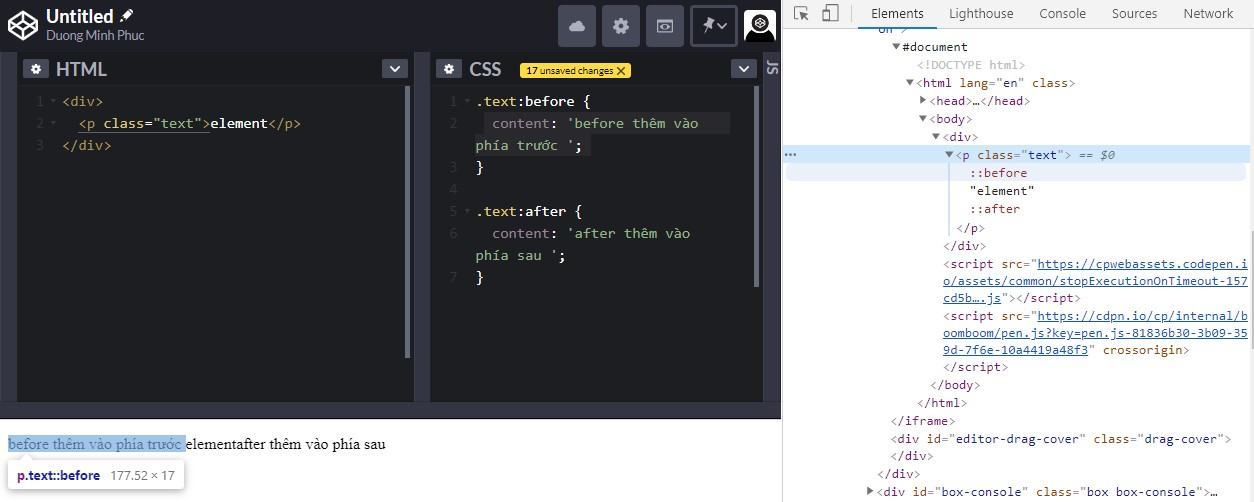
Sau khi sử dụng:
Lưu ý: khi sử dung before hay after, bắt buộc phải có content. Nếu bạn không có nhu cầu dùng, bạn có thể để : content : ”;.
Đơn giản phải không?
Một số ứng dụng hay ho:
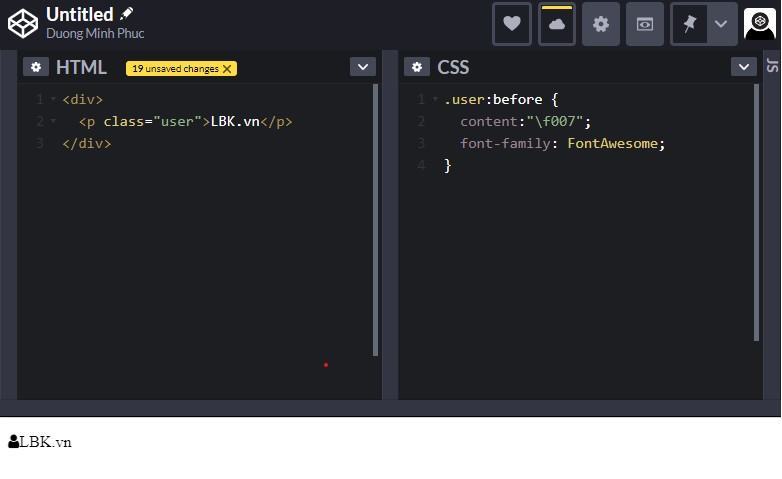
Sử dụng để chèn icon
Sử dụng để tạo một số hover đẹp mắt
<div> <button class="button">Button</button> </div>
.button {
color: #141414;
outline: none;
cursor: pointer;
border: 2px solid currentcolor;
background-color: transparent;
text-transform: uppercase;
padding: 10px 20px;
position: relative;
}
.button:before {
content: '';
position: absolute;
top: 0;
left: auto;
right: 0;
z-index: -1;
width: 0px;
height: 100%;
background-color: #00a308;
transition: 0.35s;
}
.button:hover:before {
width: 100%;
left:0;
right: auto;
}
kết quả :
See the Pen button effects by Duong Minh Phuc (@sheensilver) on CodePen.dark
Còn rất nhiều các ứng dụng khác của 2 pseudo elements này như tạo list-style, nav-item style, ttle style , tạo ribbon tam giác….. để các bạn khám phá.
Tổng kết:
qua bài này mình giới thiệu sơ qua về cách dùng :before và after. Uứng dụng của nó là rất nhiều, qua bài này mình hi vọng có thể giúp các bạn có thêm 1 công cụ hữu ích để viết css. Hẹn gặp các bạn tại bài sau.