Hướng dẫn nén ảnh bằng photoshop trước khi up lên web
- Hướng dẫn nén ảnh bằng photoshop trước khi up lên web
- Cách đăng bài viết song ngữ/đa ngữ trên WordPress
- How to post bilingual/multilingual articles on WordPress
- Hướng dẫn cấu hình SMTP của Gmail
- Hướng dẫn tạo bài viết mới trên WordPress
- Cách đăng sản phẩm lên website
Hướng dẫn nén ảnh bằng photoshop trước khi up lên web. Điều này rất quan trọng vì công cụ nén photoshop giúp bạn giữ gần như nguyên chất lượng ảnh và thu nhỏ rất lớn dung lượng ảnh, dù cùng kích thước. Bạn đang cần nén và resize ảnh hàng loạt (toàn bộ thư mục ảnh), chức năng Image Processor trong Photoshop sẽ giải quyết đồng thời cả 2 việc trên cùng một lúc.

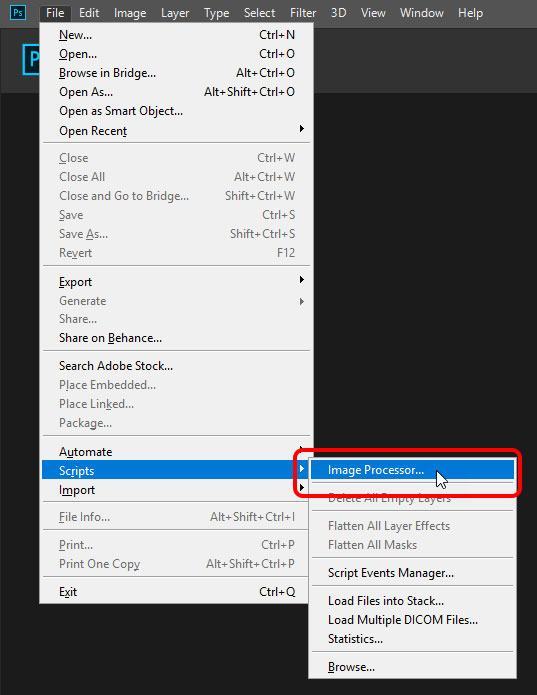
Bước 1: trong Photoshop, chọn File > Scripts > Image Processor…

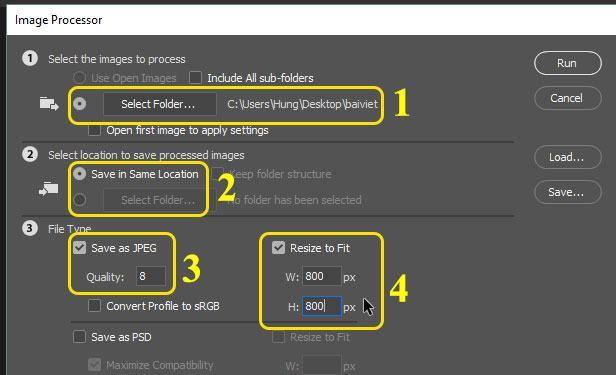
Bước 2: Thiết lập các thông số nén và giới hạn kích thước của ảnh.

Nếu không cần resize ảnh thì bạn bỏ bước 4 đi nhé
(1). Select Folder là thư mục chứa hình ảnh cần nén và resize.
(2). Chọn thư mục xuất file, hoặc để mặc định như trên.
(3). File Types: Điều chỉnh chất lượng (Quality) để giá trị tầm 6-8 là hợp lý.
=> Để càng thấp tỉ lệ nén càng cao nhưng chất lượng sẽ bị giảm.
(4). Resize to Fit: Quy định kích thước ảnh tối đa (chiều cao tối đa hoặc chiều rộng tối đa), ảnh sẽ được scale theo đúng tỷ lệ.
=> Nếu bạn không muốn thay đổi kích thước ảnh thì bỏ chọn mục này.
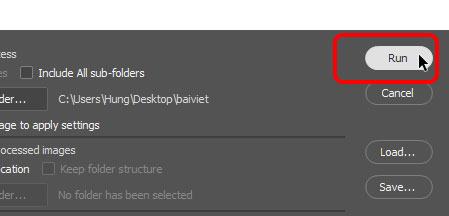
Bước 3: Nhấn Run và đợi kết quả.

Như vậy chúng ta đã biết cách giảm dung lượng và resize ảnh hàng loạt bằng Photoshop một cách đơn giản và nhanh chóng.
