UX Builder là gì? Cách sử dụng UX Builder
- Cách đếm số lượt xem bài viết trong wordpress mà không cần sử dụng plugin
- UX Builder là gì? Cách sử dụng UX Builder
- Cách xử lý khi web WORDPRESS bị nhiễm mã độc
UX Builder là gì? Có thể nói wordpress là nền tảng CMS thành công bậc nhất hiện nay, với khởi nguồn chỉ là 1 Blogging Flatsome, WordPress(wordpress.org) nay đã phát triển mạnh mẽ trong làng thiết kế web bởi sự tùy biến đa năng, đa dụng của mình. Cùng lbk tìm hiểu ngay nhé!

Ux Builder wordpress là gì?
UX Builder là một công cụ có tích hợp sẵn trong Theme Flatsome, là một bộ công cụ để tuỳ biến giao diện website chỉ bằng thao tác kéo và thả. Chỉ cần kéo thả để sắp xếp thứ tự, hiển thị của trang web mà không cần phải code một dòng code phước tạp.
Nguyên lý hoạt động của UX Builder: Giao diện trên website được quy ước hiển thị theo những đoạn code, và UX builder cho chúng ta một giao diện cho phép kéo thả dễ dàng hơn.
Những gì chúng ta kéo thả & sắp xếp sẽ được TỰ ĐỘNG chuyển hoá thành những dòng code trong giao diện.
Ux builder flatsome
Flatsome mang tới khả năng tùy biến đa dạng bởi nó hỗ trợ một page builder hoàn toàn riêng rẽ – UX Builder. Tuy vậy, không phải ai cũng có thể sử dụng dễ dàng, thành thạo page builder này. Tại Theme Options bạn sẽ cấu hình, chỉnh sửa được các phần sau:
- Header (phần đầu trang): Top bar, Main Menu, Bottom Menu, Sticky menu, logo, banner, giỏ hàng, số điện thoại, menu, …
- Footer (phần cuối trang): Các cột cuối trang, thông tin bản quyền, các khối nội dung (block)…
- Shop: chỉnh sửa các thông tin bên trong trang sản phẩm, bố cục trang danh mục sản phẩm,…
- Blog: chỉnh sửa layout, ngày giờ, và nhiều chỉnh sửa liên quan
- Style: chỉnh sửa màu sắc, font chữ, tùy biến css
Ux builder plugin wordpress
Một điểm khác biệt của UX Builder là nó không tồn tại dưới dạng plugin mà được đính kèm trong theme Flatsome. Nghĩa là bạn phải sử dụng theme Flatsome cho website thì mới dùng được UX Builder. Nhưng bạn yên tâm là Flatsome luôn lọt top các theme bán chạy nhất.
Nguyên lý hoạt động của UX Builder: Giao diện trên website được quy ước hiển thị theo những đoạn code, và UX builder cho chúng ta một giao diện cho phép kéo thả dễ dàng hơn. Những gì chúng ta kéo thả & sắp xếp sẽ được tự động chuyển hoá thành những dòng code trong giao diện.
Hướng dẫn chính sửa/cài đặt web với UX Builder
Thêm Slider trong Flatsome
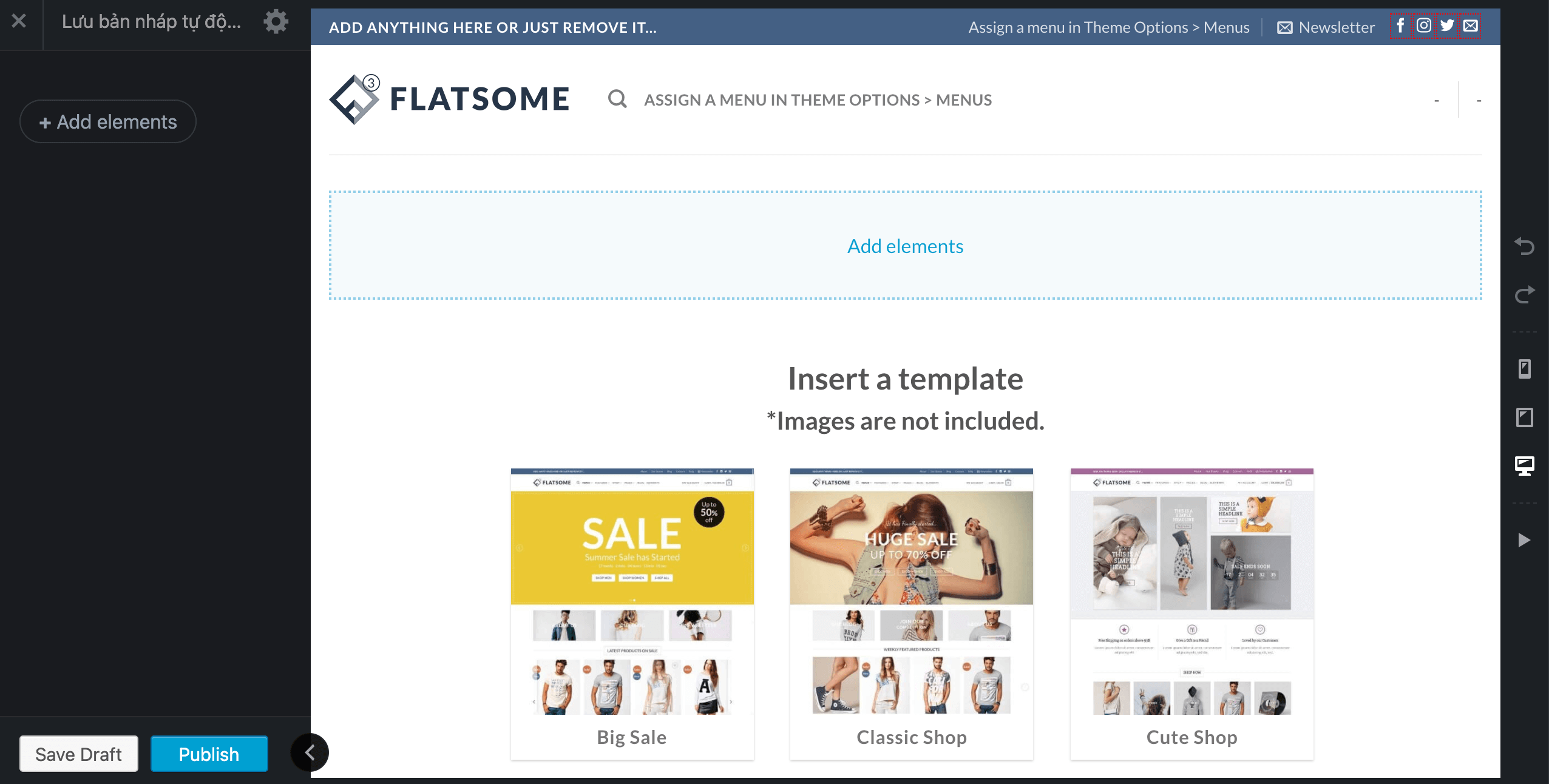
Bước 1: Nhấp vào Add Elements để thêm phần tử mới
Nhìn sang cột bên trái bạn sẽ thấy các Element cần thiết cho website.

Bước 2: Nhấp chọn một Element bất kỳ
Mình sẽ nhấp vào Slider chẳng hạn
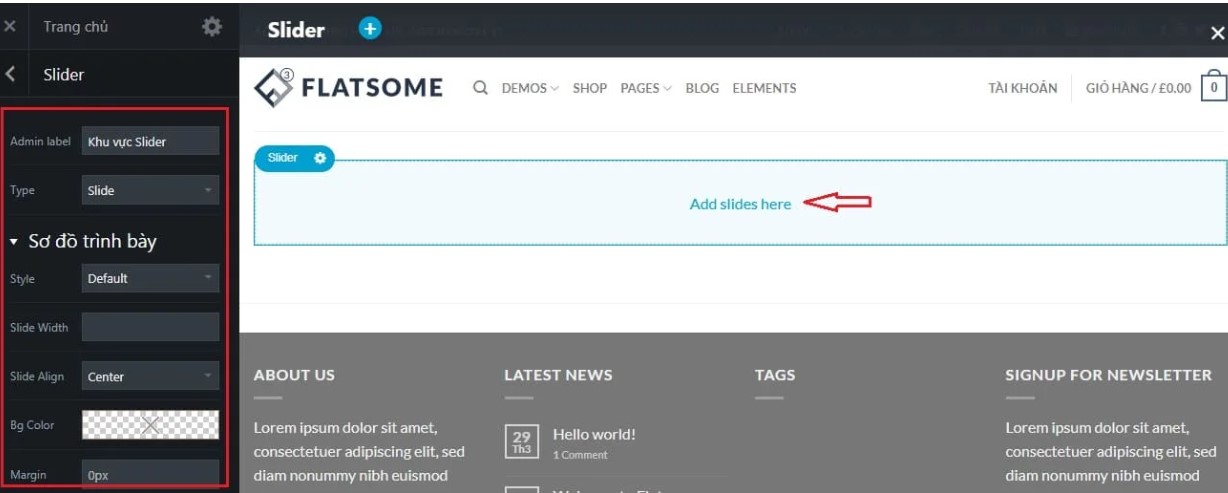
Nhấp vào Add slides here để thêm một hình ảnh làm Slide
Cột bên trái là khu vực tùy chỉnh hiển thị.
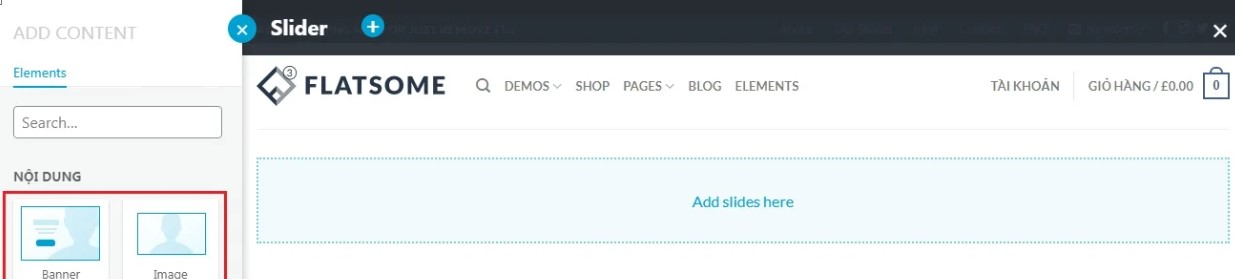
Bước 3: Sau khi ấn vào Add slides here bạn chọn dạng banner hoặc image đều được
Bước 4: Ấn vào Apply
Theme Options
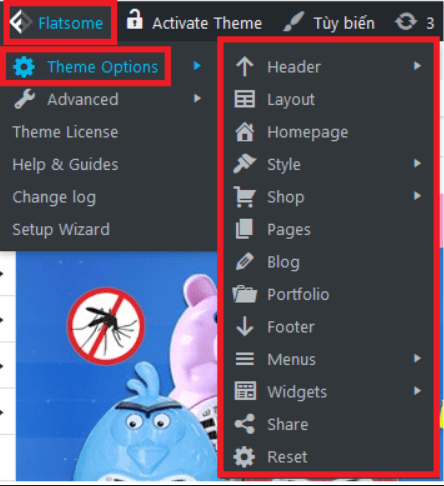
Truy cập Flatsome -> Theme Options ở bất kỳ trang nào, ngay phía trên cùng hoăc vào trang Quản trị (Admin) chọn Giao diện -> Tùy chỉnh.

Tại Theme Options bạn sẽ cấu hình, chỉnh sửa được các phần sau:
- Header (phần đầu trang): Top bar, Main Menu, Bottom Menu, Sticky menu, logo, banner, giỏ hàng, số điện thoại, menu, …
- Footer (phần cuối trang): Các cột cuối trang, thông tin bản quyền, các khối nội dung (block)…
- Shop: chỉnh sửa các thông tin bên trong trang sản phẩm, bố cục trang danh mục sản phẩm,…
- Blog: chỉnh sửa layout, ngày giờ, và nhiều chỉnh sửa liên quan
- Style: chỉnh sửa màu sắc, font chữ, tùy biến css
- …
Tùy biến màu sắc
Flatsome cho phép bạn tùy biến màu sắc như: màu chủ đạo, màu sắc chung của văn bản, đường link. Nếu trong tính năng tùy biến màu sắc của theme không cho phép thay đổi bạn phải sử dụng tính năng Custom CSS để định nghĩa màu sắc theo ý muốn (tất nhiên là bạn phải biết lập trình CSS).
Truy cập Flatsome -> Theme Options -> Style -> Color
Thêm Slider trong Flatsome
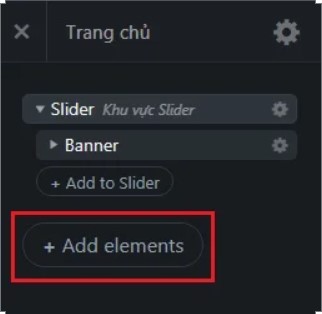
Bước 1: Nhấp vào Add Elements để thêm phần tử mới
Nhìn sang cột bên trái bạn sẽ thấy các Element cần thiết cho website.

Bước 2: Nhấp chọn một Element bất kỳ
Mình sẽ nhấp vào Slider chẳng hạn
Nhấp vào Add slides here để thêm một hình ảnh làm Slide
Cột bên trái là khu vực tùy chỉnh hiển thị.

Bước 3: Sau khi ấn vào Add slides here bạn chọn dạng banner hoặc image đều được

Bước 4: Ấn vào Apply

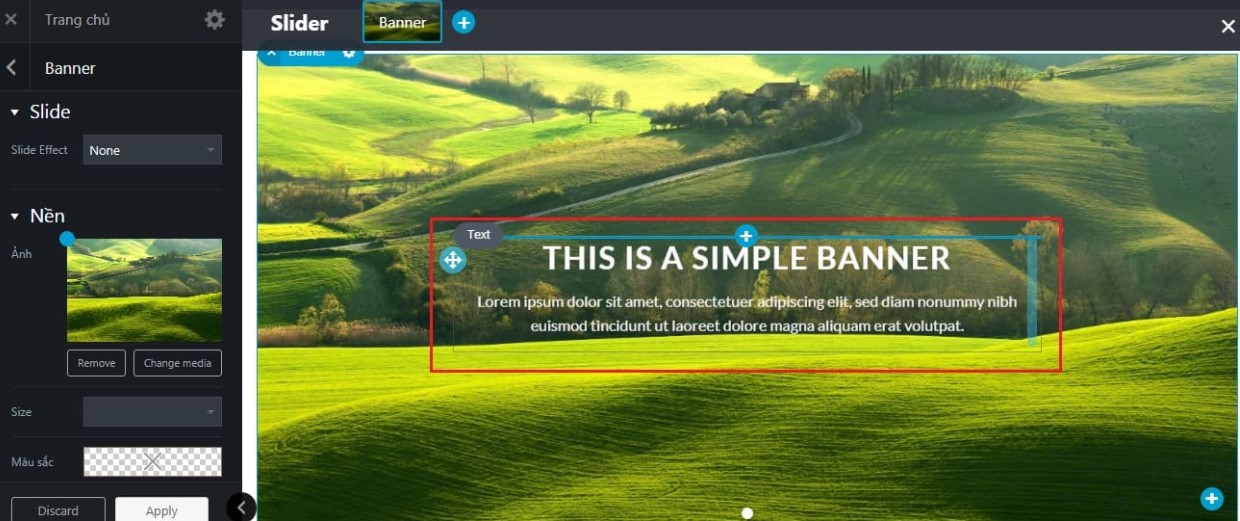
Bước 5: Nhấp vào Select media để tải một hình ảnh lên
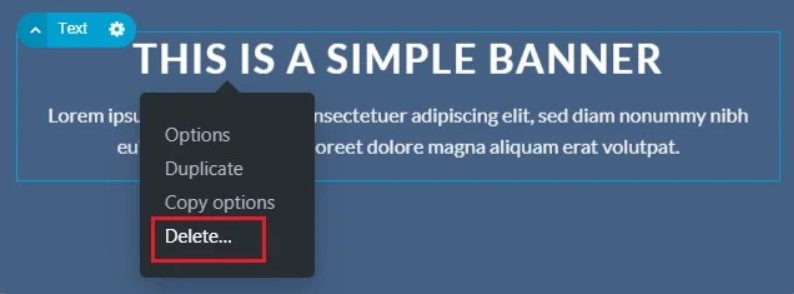
Nhấp chuột trái vào văn bản để chỉnh sửa.

Ấn chuột phải chọn Delete nến muốn xóa đi

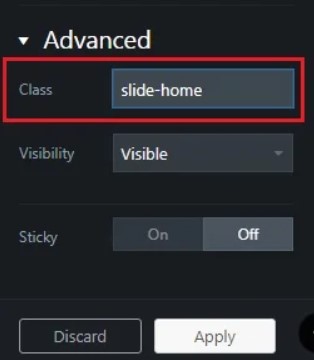
Bước 6: Thêm Class để tùy chỉnh CSS
Bạn có thể thêm Class tại khu vực Advanced

Sau khi xong xuôi ấn Apply để lưu lại.
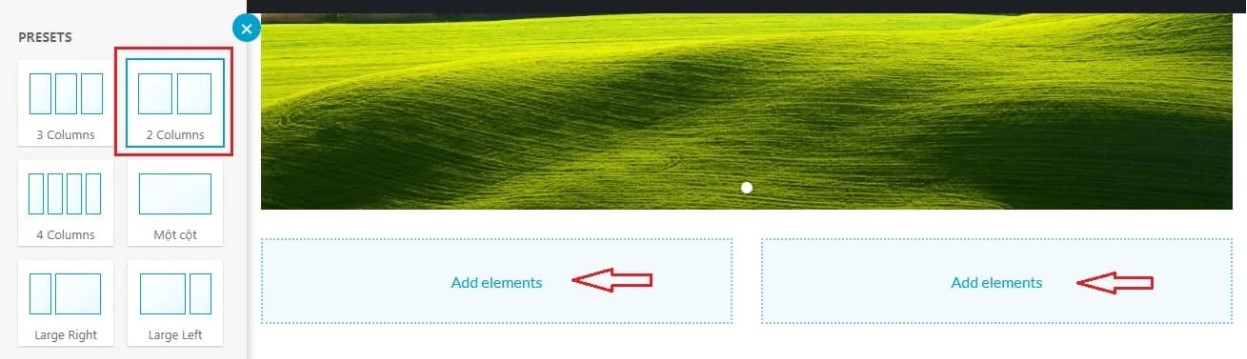
Chia cột trong Flatsome
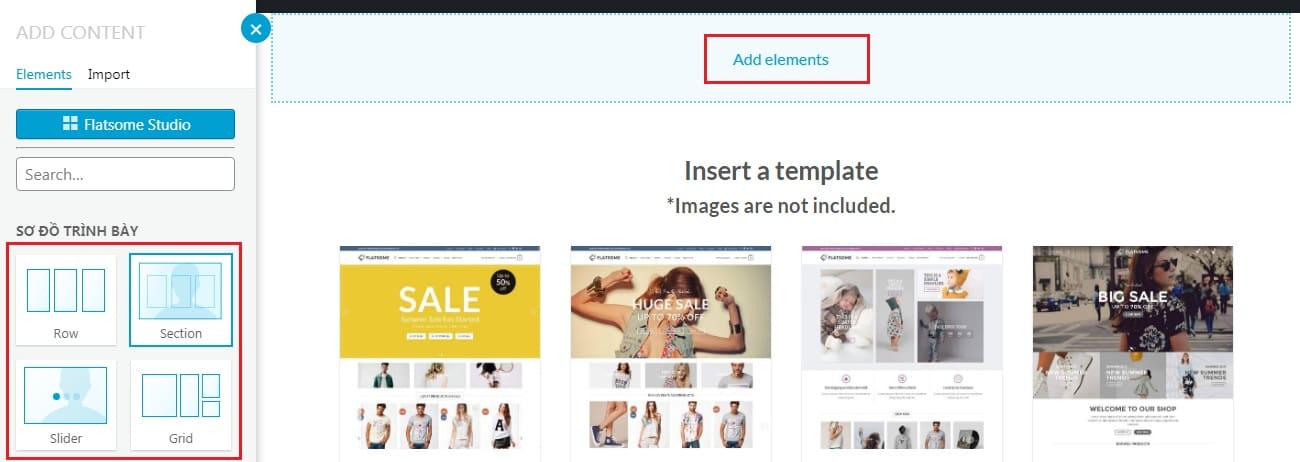
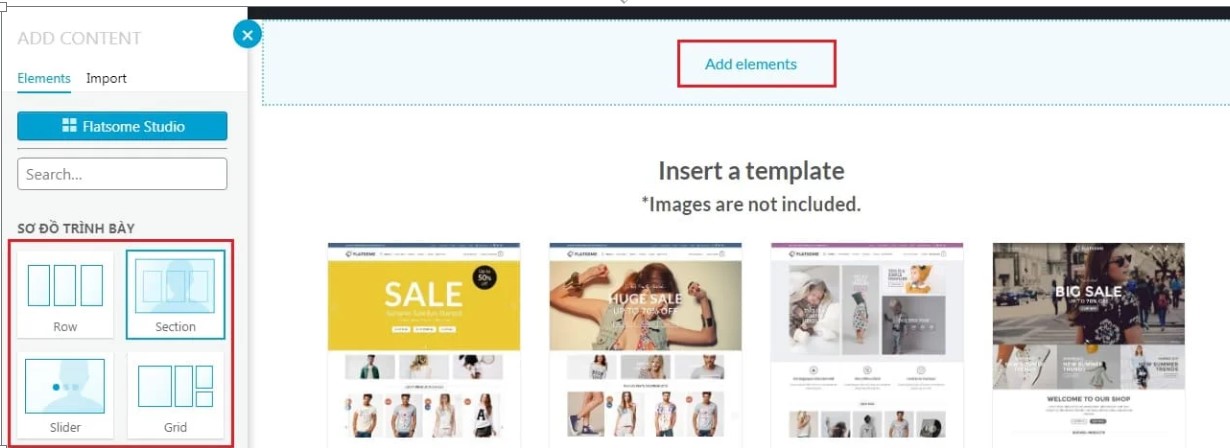
Để chia cột bạn lại thêm Add Element mới.

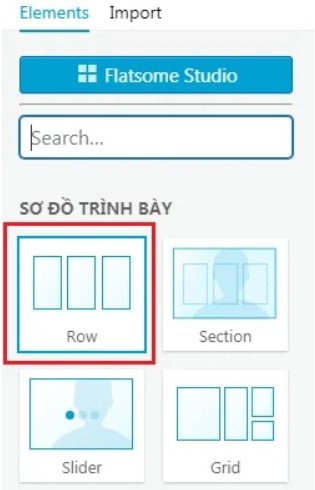
Tiếp theo chọn Row

Chọn số cột muốn hiển thị
Ấn add element để thêm ảnh hoặc bất cứ cái gì bạn muốn hiển thị

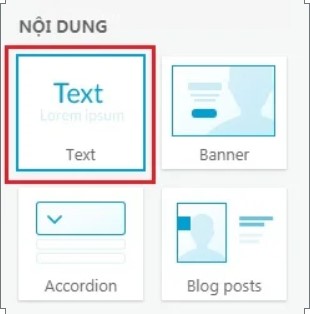
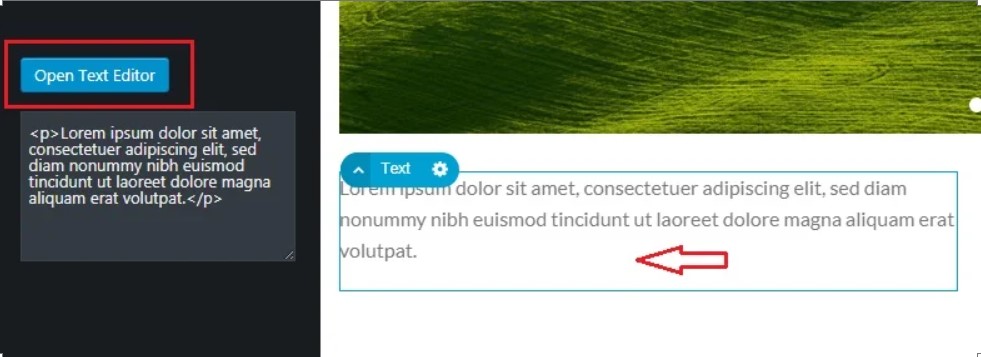
Thêm văn bản trong Flatsome
Tiếp tục ở trên sau khi ấn Add element bạn sẽ thêm văn bản vào chẳng hạn

Nhấp đúp chuột vào để thêm văn bản. Hoặc ấn click chuột trái vào khối văn bản rồi ấn Open Text Editor cũng được

Thêm Video trong Flatsome
Để thêm một Video bạn cũng ấn Add element rồi gõ Video lên ô tìm kiếm
Thêm sản phẩm trong Flatsome
Để thêm sản phẩm trước website cần phải cài đặt plugin Woocommerce và thêm sản phẩm vào đã nhé!
Tiếp tục ấn vào Apply => Cứ mỗi lần thực hiện hãy lưu lại bằng cách ấn vào Update.
Với UX Builder bạn cần phải làm việc với nó liên tục cho tới khi thành thạo. Bạn nên xem các mẫu giao diện website khác rồi sau đó học theo để làm. Thực hành liên tục rồi bạn sẽ quen dần. Thời gian đầu sẽ hơi bỡ ngỡ nhưng khi quen rồi bạn sẽ làm trôi chảy và nhanh hơn.
Hướng dẫn mua & kích hoạt themes Flatsome
Bước 1: Mua Themes Flatsome tại Themeforest
Thực chất, bạn có thể dành thời gian mua themes ở bất kỳ chợ Themes lậu nào, nhưng lời khuyên của Nam là bạn nên dành một khoản tiền để đầu tư vào themes bản quyền, dưới đây là 1 số cái lợi:
- Update thường xuyên trong 1 năm liên tiếp, Source code sạch tới từ nhà phát hành “chính chủ”
- Dễ dàng bắt kịp với những tính năng mới nhất của Themes, không bị lỗi thời với bất kỳ phần mềm phụ thuộc nào như Woocommerce, Next-end login…
- Vì themes được Update thường xuyên nên sẽ ổn định, có giá trị vận hành lâu dài tốc độ nhanh & UX mượt mà…
Bước 2: Bỏ sản phẩm vào giỏ hàng
Website có giá khoảng 59$, nếu bạn mua bằng hình thức Paypal liên kết với thẻ ngân hàng thì chi phí rơi vào khoảng 1,500,000đ, lưu ý là themes này sẽ có thời hạn Support là 6 tháng
Để mua được Themes này thì bạn cũng cần có tài khoản Paypal nhé
Bạn có thể tham khảo hướng dẫn đăng ký Paypal tại đây
Tiếp tục thanh toán theo các bước, bạn sẽ mua được themes này, nếu Paypal của bạn không có quỹ sẵn thì nó sẽ cắn vào thẻ kết nối với tài khoản
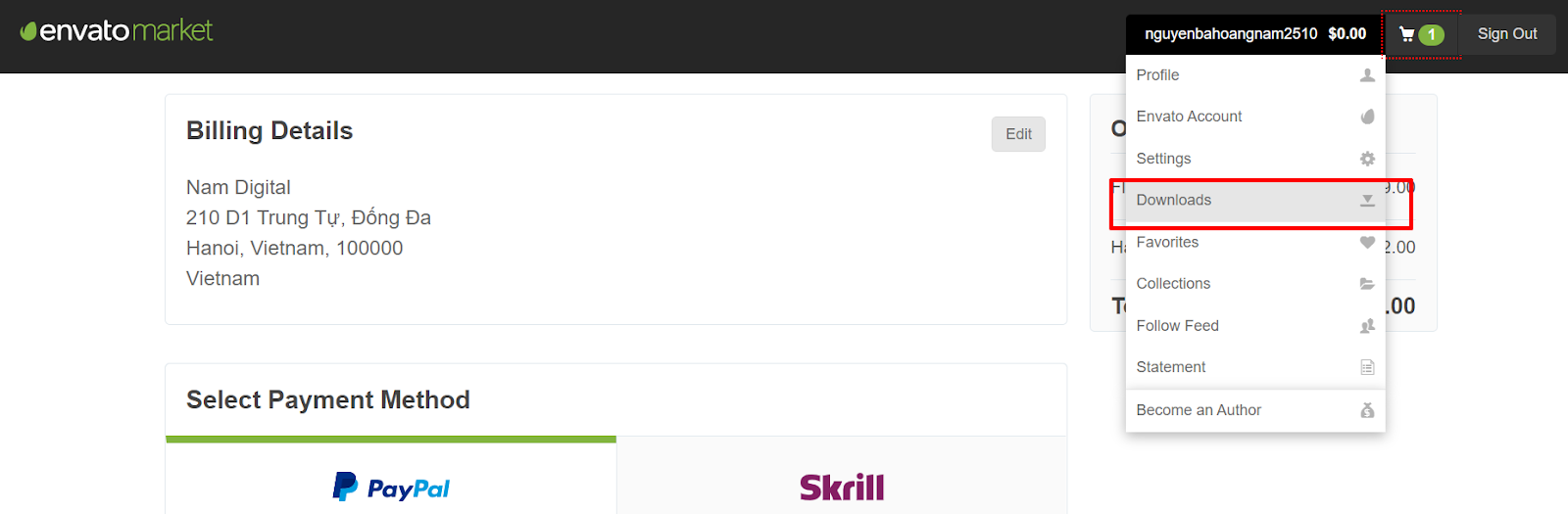
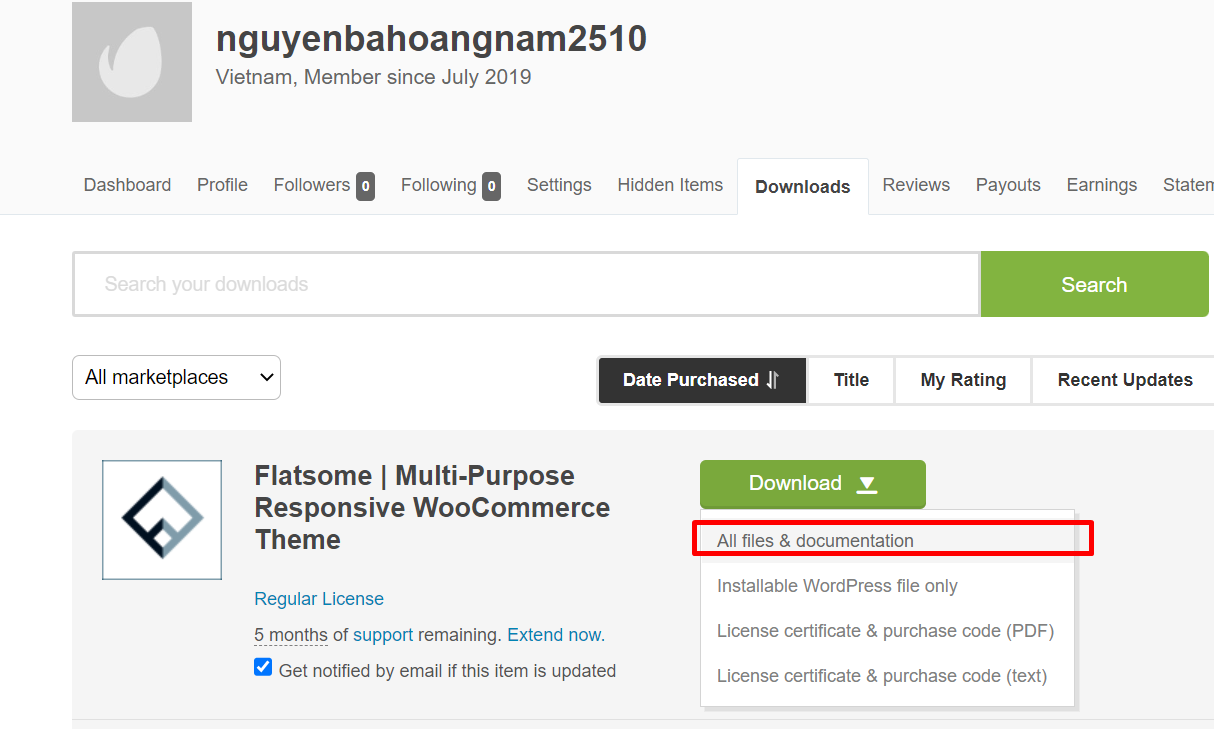
Bước 3: Download toàn bộ dữ liệu của Themes về máy tính
Khác với những Themes WordPress thông thường, bạn sẽ cần tải source file về máy tính trước khi Upload nó lên website chạy WordPress của mình
Dưới đây mình sẽ show cho bạn chi tiết về khu vực tải “themes bản quyền” của Themesforest

Dưới đây là khu vực chứa themes & source bản quyền trên Themeforest

Bạn tiến hành download toàn bộ gói phần mềm về để tiến hành Upload dữ liệu lên
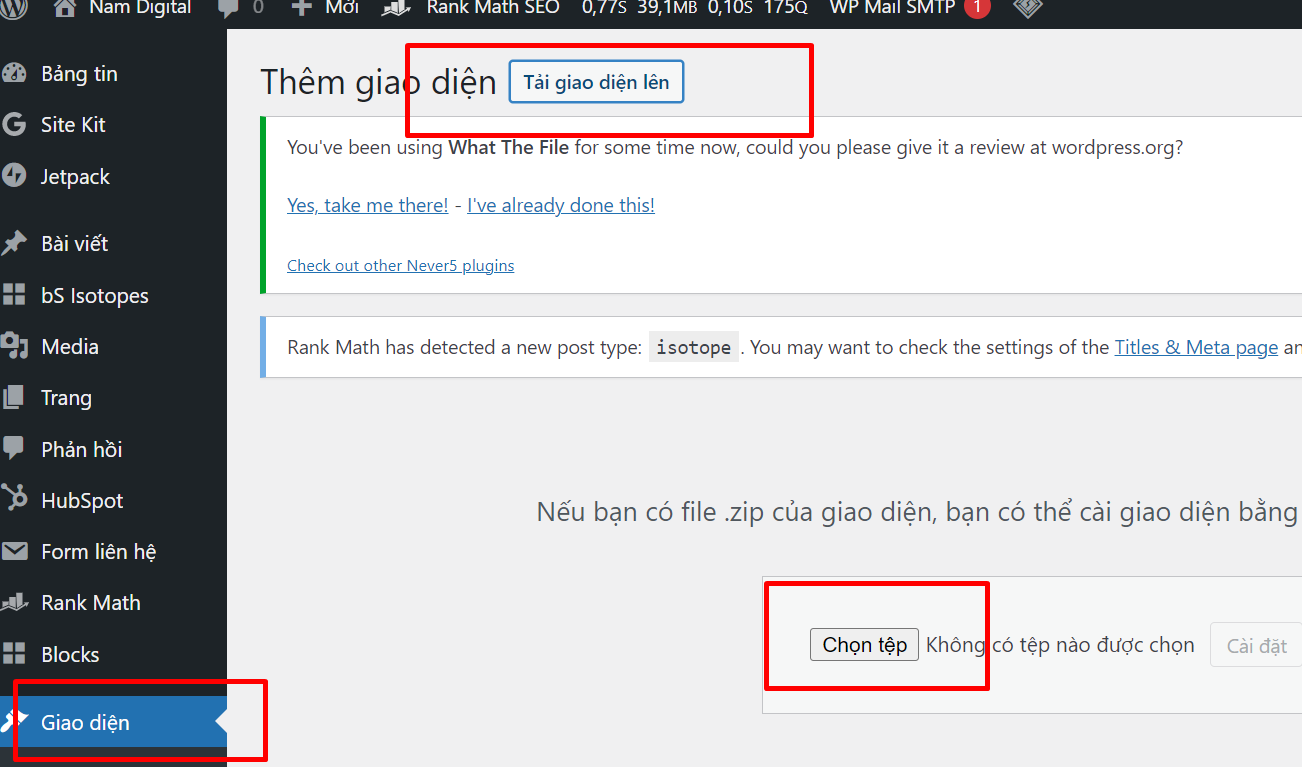
Bước 4: Upload Themes lên website
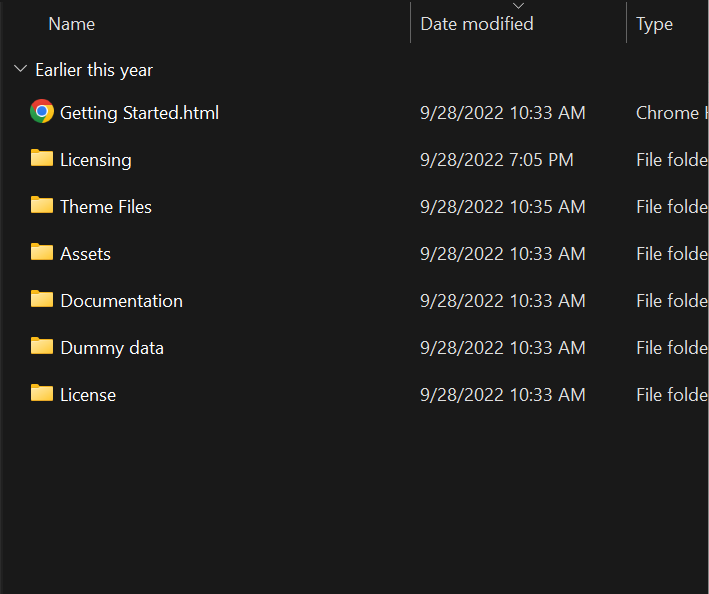
Gói phần mềm chứa nhiều thông tin, bao gồm dữ liệu mẫu, hướng dẫn sử dụng + license (giấy phép hướng dẫn Flatsome)

Bạn có thể tìm thấy dữ liệu của Themes Flatsome tại phần Themes Files, trong folder này có chứa 2 file ZIP
- Flatsome: Theme bố, theme này được upload lên cơ sở dữ liệu để sử dụng toàn bộ tính năng (trong đó có UX Builder)
- Flatsome Child: Theme con, được upload sau theme bố, có tác dụng tạo ra 1 biến thể khác, kế thừa toàn bộ theme Flatsome, nhưng có thể customize Style và các functions riêng. Điểm hay của việc sử dụng Child theme là bạn có thể update theme bố thoải mái mà không bị ảnh hưởng đến Style theme con

Bạn chọn Giao diện, tải giao diện lên để tiến hành Upload theme theo thứ tự mong muốn
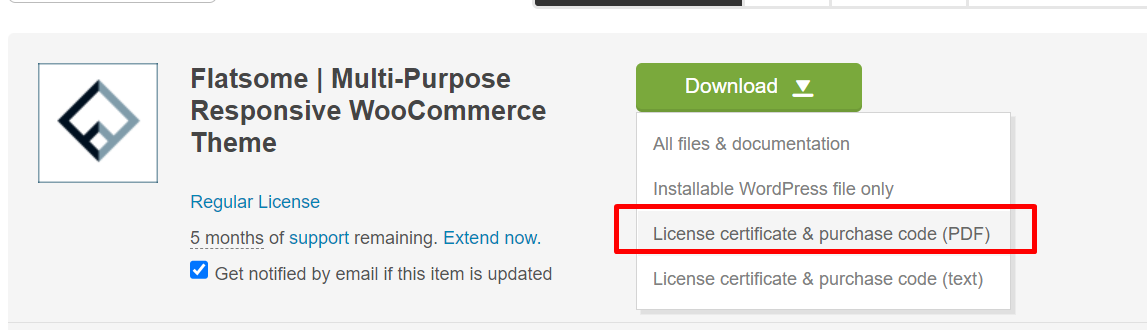
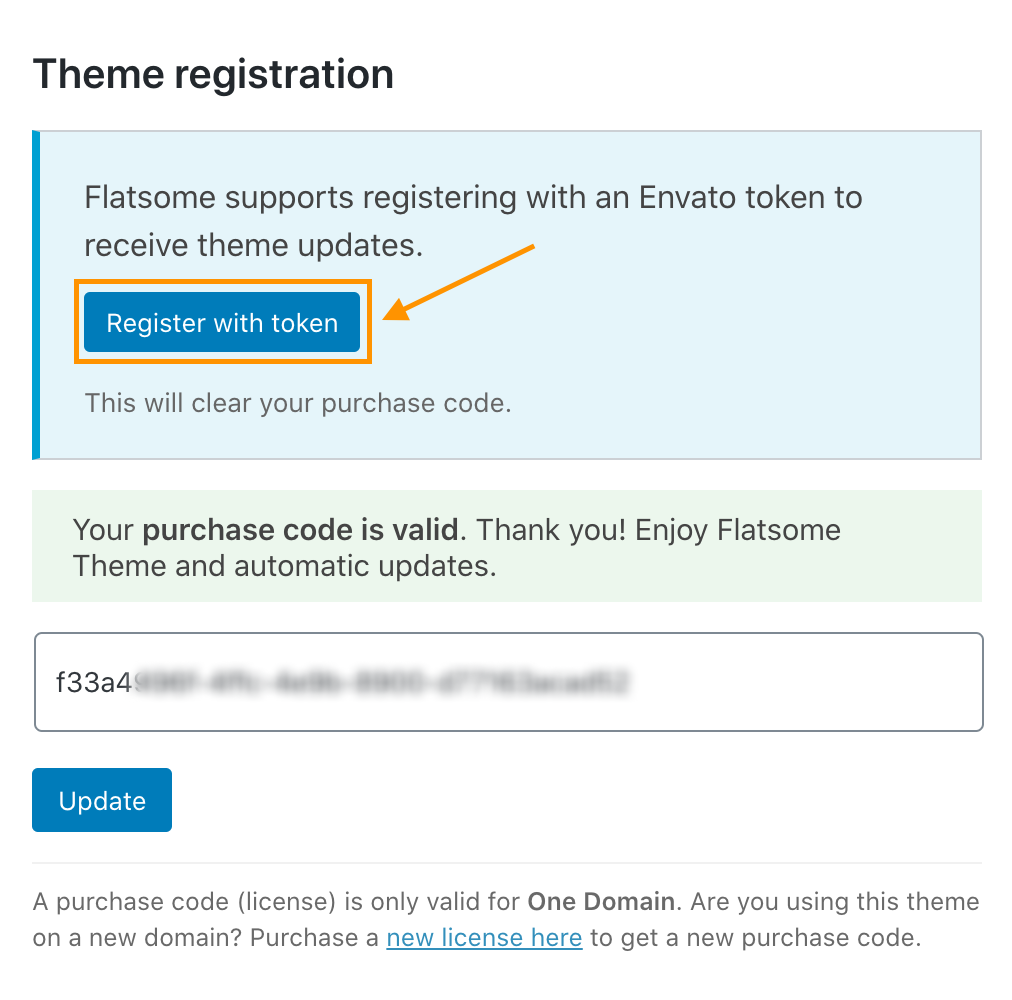
Bước 5: Tải License dạng PDF từ trang chủ Themeforest

Bạn có thẻ tải License dạng PDF ở đây, sau đó tiến hành kích hoạt Themes Flatsome

Ở những phiên bản mới hơn của Flatsome, theme hỗ trợ đăng ký bằng Token, nên việc share key lậu càng trở nên khó khăn hơn, đó là lý do Nam khuyên bạn nên mua themes bản quyền thì hợp lý hơn
