Mobile Friendly là gì? Vì sao website bắt buộc phải thân thiện với thiết bị di động?
- Báo giá dịch vụ SEO tổng thể tại LBK.VN
- Dịch vụ marketing thuê ngoài by LBK.VN
- Dịch vụ email doanh nghiệp theo tên miền chuyên nghiệp
- Thiết kế website điện máy chuyên nghiệp tại LBK.VN
- Chi phí thiết kế website bán hàng: Lý do vì sao bạn nên đầu tư
- SEO là gì? Tổng hợp những kiến thức về Search Engine Optimize
- Quy trình thiết kế website của LBK.VN
- Giới thiệu email doanh nghiệp tại LBK.VN
- Tìm hiểu một số thuật ngữ SEO cơ bản
- Mobile Friendly là gì? Vì sao website bắt buộc phải thân thiện với thiết bị di động?
- Bing SEO là gì? Mẹo SEO trên Bing tăng traffic tự nhiên hiệu quả
- Xu hướng SEO 2025: Cập nhật mới nhất và chiến lược tối ưu hiệu quả
Ngày nay, khi phần lớn người dùng truy cập internet qua smartphone, mobile friendly – tính thân thiện với thiết bị di động – không còn là một tùy chọn mà đã trở thành một tiêu chuẩn bắt buộc với mọi website. Một trang web không được tối ưu cho di động có thể khiến khách hàng rời đi chỉ trong vài giây, kéo theo tỷ lệ thoát (bounce rate) tăng cao, giảm tỷ lệ chuyển đổi (conversion rate), đồng thời ảnh hưởng xấu đến thứ hạng SEO.
Vậy mobile friendly là gì? Website của bạn cần tối ưu những yếu tố nào để đạt chuẩn? Bài viết này sẽ phân tích chi tiết.
Mobile Friendly là gì?
Mobile friendly được hiểu là khả năng hiển thị và hoạt động tốt của website trên các thiết bị di động như smartphone, tablet. Một website thân thiện với di động sẽ đảm bảo:

-
Giao diện được thiết kế để tự động co giãn, hiển thị hài hòa trên mọi kích thước màn hình.
-
Kích thước chữ đủ lớn, dễ đọc, không phải phóng to hoặc kéo ngang.
-
Các nút bấm và liên kết đủ lớn, dễ thao tác bằng ngón tay.
-
Hình ảnh, video, bảng biểu, menu đều hiển thị đúng kích thước, không bị méo mó, vỡ nét.
-
Tốc độ tải trang nhanh, mượt mà trên mạng di động (4G, 5G), tránh làm người dùng mất kiên nhẫn.
Tóm lại, mobile friendly là đảm bảo trải nghiệm người dùng (UX) tốt nhất trên thiết bị di động, giúp họ dễ dàng tìm kiếm thông tin và thực hiện các hành động mong muốn.
Breakpoint (hay còn gọi là điểm gãy, điểm ngắt) là những mốc kích thước màn hình được xác định trước, tại đó giao diện website sẽ thay đổi cách hiển thị (co giãn, sắp xếp lại nội dung) để phù hợp với chiều rộng của thiết bị. Việc này giúp đảm bảo rằng người dùng, dù đang xem trên máy tính, máy tính bảng hay điện thoại, đều có được trải nghiệm tốt nhất mà không gặp vấn đề về bố cục, kích thước chữ hay nút bấm.
Ví dụ: một website có thể đặt breakpoint ở các mốc phổ biến như 1200px (desktop), 992px (tablet), 768px (mobile). Khi màn hình nằm trong các phạm vi này, giao diện sẽ tự động điều chỉnh theo thiết kế responsive để tối ưu hiển thị.
Đọc thêm: Thiết kế UI UX – Nâng tầm trải nghiệm số cho doanh nghiệp
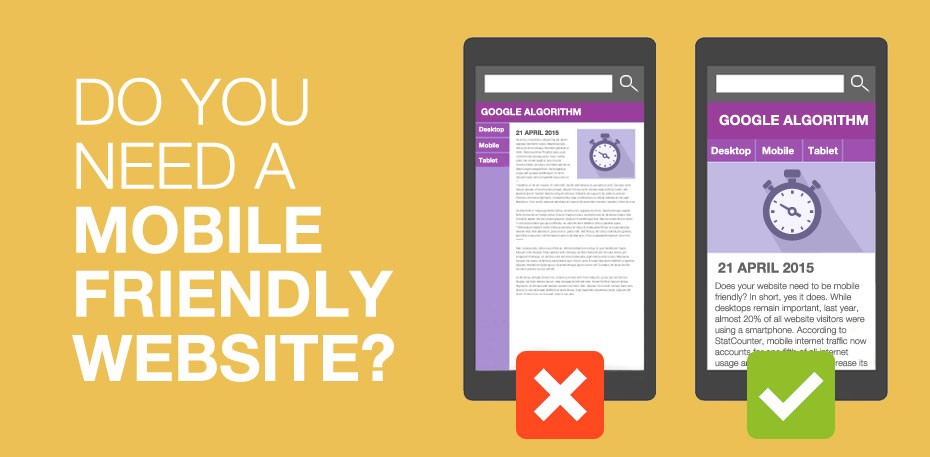
Vì sao website cần thân thiện với di động?
Có ba lý do lớn giải thích vì sao website nhất định phải tối ưu mobile friendly.
Người dùng di động chiếm đa số
Theo thống kê từ Google và các tổ chức nghiên cứu, hiện nay hơn 65–75% lưu lượng truy cập internet đến từ smartphone. Nếu website của bạn chỉ đẹp và chạy mượt trên máy tính, bạn đang bỏ lỡ nhóm khách hàng tiềm năng lớn nhất.
Một website không thân thiện với di động khiến người dùng phải liên tục zoom in – zoom out, cuộn ngang, bấm nhầm nút hoặc bị lỗi hiển thị. Kết quả là họ thoát trang ngay lập tức và chuyển sang đối thủ.
Mobile friendly ảnh hưởng trực tiếp đến thứ hạng SEO
Google đã chính thức áp dụng chính sách mobile-first indexing từ năm 2018. Điều này nghĩa là Google ưu tiên lập chỉ mục và đánh giá xếp hạng dựa trên phiên bản mobile của website thay vì phiên bản desktop.
Nếu website của bạn không đạt chuẩn mobile friendly, khả năng cao là thứ hạng trên kết quả tìm kiếm Google sẽ bị tụt giảm. Điều này không chỉ ảnh hưởng đến lượng traffic tự nhiên mà còn giảm hiệu quả các chiến dịch marketing online khác.
Đọc thêm: SEO là gì? Tổng hợp những kiến thức về Search Engine Optimize
Mobile friendly giúp tăng tỷ lệ chuyển đổi
Một website thân thiện với di động sẽ giữ chân người dùng lâu hơn, khuyến khích họ khám phá nhiều nội dung hơn và dễ dàng thực hiện các hành động như: điền form, đặt hàng, đăng ký dịch vụ, gọi điện, nhắn tin…
Nếu trải nghiệm di động kém, người dùng không chỉ rời đi mà còn để lại ấn tượng xấu về thương hiệu, ảnh hưởng lâu dài đến uy tín doanh nghiệp.
Đọc thêm:
Các yếu tố cốt lõi của một website mobile friendly
Để website đạt chuẩn thân thiện với thiết bị di động, bạn cần lưu ý các yếu tố sau:

-
Thiết kế responsive: Giao diện tự động co giãn, sắp xếp nội dung hợp lý trên mọi loại màn hình.
-
Tối ưu tốc độ tải trang: Giảm dung lượng hình ảnh, sử dụng hosting chất lượng, tối ưu mã nguồn (HTML, CSS, JavaScript), dùng CDN.
-
Tối ưu font chữ và kích thước chữ: Chữ đủ lớn, dễ đọc, không bị dính sát nhau.
-
Bố cục nút bấm hợp lý: Nút đủ lớn, không quá sát nhau để tránh bấm nhầm.
-
Hạn chế pop-up trên di động: Pop-up che toàn bộ màn hình di động dễ gây khó chịu và tăng tỷ lệ thoát.
-
Kiểm tra thường xuyên trên nhiều thiết bị: Không chỉ kiểm tra trên iPhone hay Android cao cấp, mà còn cần kiểm tra trên các dòng máy tầm trung, cũ, tốc độ mạng thấp.
Đọc thêm: Dịch vụ marketing thuê ngoài by LBK.VN
Cách kiểm tra website có mobile friendly không
Bạn có thể kiểm tra website của mình bằng một số công cụ và phương pháp sau:
-
Google Mobile-Friendly Test : Đây là công cụ chính thức từ Google, giúp bạn phân tích xem website có thân thiện với di động không và gợi ý cải thiện.
-
Google Search Console: Xem báo cáo “Trải nghiệm trên thiết bị di động” để phát hiện lỗi hiển thị hoặc lỗi khả dụng.
-
Kiểm tra thủ công: Truy cập website trên điện thoại của bạn, quan sát và tự đánh giá xem giao diện có dễ nhìn, dễ dùng, dễ thao tác hay không.
Hậu quả nếu website không mobile friendly
Nếu website không thân thiện với di động, bạn sẽ phải đối mặt với hàng loạt vấn đề:
-
Tỷ lệ thoát cao do người dùng rời đi ngay lập tức.
-
Giảm khả năng bán hàng, giảm tỷ lệ chuyển đổi.
-
Thứ hạng SEO tụt giảm, khó cạnh tranh với đối thủ.
-
Hình ảnh thương hiệu bị đánh giá kém chuyên nghiệp, lỗi thời.
-
Gia tăng chi phí quảng cáo mà không mang lại hiệu quả (nếu chạy ads).
Kết luận
Một website chuẩn mobile friendly không chỉ giúp nâng cao trải nghiệm người dùng, giữ chân khách hàng mà còn là yếu tố quan trọng để cải thiện SEO, tăng tỷ lệ chuyển đổi và nâng cao hiệu quả kinh doanh. Trong bối cảnh thị trường hiện nay, việc tối ưu thân thiện với di động nên được coi là ưu tiên hàng đầu khi xây dựng và phát triển website.
Nếu bạn chưa chắc chắn website của mình đã đạt chuẩn mobile friendly hay chưa, hãy tiến hành kiểm tra ngay hôm nay và thực hiện các cải tiến cần thiết. Đầu tư vào trải nghiệm người dùng di động chính là đầu tư vào sự phát triển bền vững của doanh nghiệp.
