Header Website là gì? Cần chú ý gì?
Độ vững mạnh và ổn định của website sẽ được quyết định bởi các thành phần website của bạn có bố trí hợp lý và hiệu quả hay không. Và điều đầu tiên cần chú ý chính là Header – phần đầu của Website. Cùng lbk tìm hiểu nhé!

Header website là gì?
Được nhắc tới thường xuyên trong các ngành liên quan đến công nghệ web, Header website hay tiêu đề của một trang web là phần ở đầu của một trang và nó xuất hiện trên mọi trang của website, ngoại trừ các trang landing page đã bị xóa header mặc định. Header website là một trong những khu vực có giá trị nhất trong website của bạn.
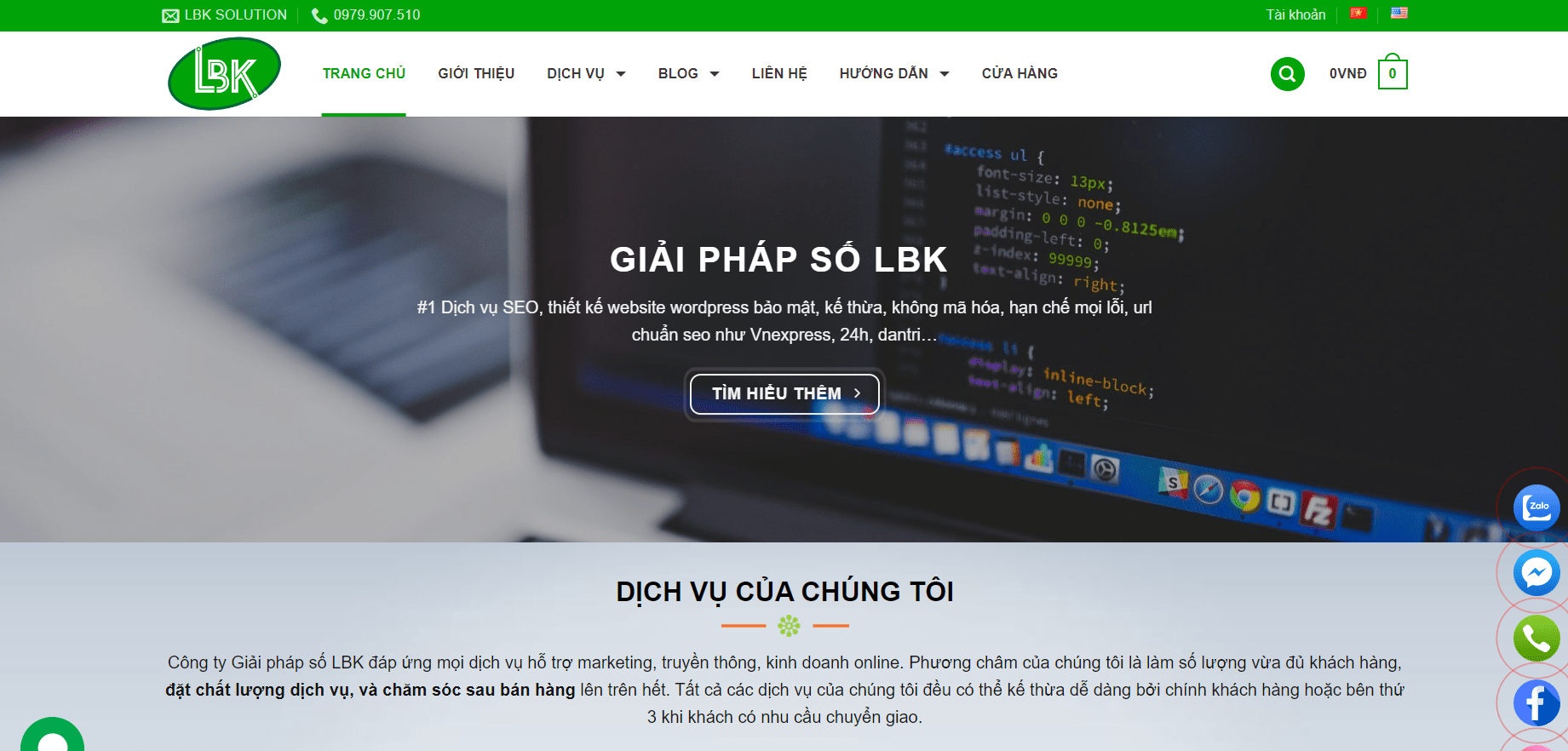
Dựa vào header, người dùng có thể biết được cấu trúc nội dung của trang web cũng như các khu vực nên truy cập để tìm kiếm một sản phẩm nào đó. Header website tạo nên sự chuyên nghiệp cho một trang web, mang đến những trải nghiệm tiêu chuẩn cho người dùng. Một Header website thông thường sẽ gồm các yếu tố như: Logo, Slogan, menu, search, banner quảng cáo. Những yếu tố này sẽ giúp điều hướng khách hàng cũng như giúp công cụ tìm kiếm đánh giá cao hơn về độ uy tín của website. Với những ai có nhu cầu thiết kế web bán hàng – kinh doanh online thì yêu cầu về header thu hút, ấn tượng là vô cùng quan trọng.

Trong Header thì thường sẽ có các thành phần sau đây:
- Các yếu tố cơ bản về nhận diện thương hiệu: logo, tên thương hiệu, slogan, linh vật, ảnh giới thiệu hoặc lãnh đạo, màu sắc của công ty, v.v.
- Kiểu chủ đề của sản phẩm hoặc dịch vụ
- Liên kết đến các danh mục nội dung trang web cơ bản
- Liên kết đến các mạng xã hội quan trọng
- Thông tin liên hệ cơ bản (số điện thoại, e-mail, v.v.)
- Trình chuyển đổi ngôn ngữ trong trường hợp giao diện đa ngôn ngữ
- Trường tìm kiếm
- Trường đăng ký
- Liên kết để tương tác với sản phẩm như phiên bản dùng thử, tải xuống từ AppStore,…
Tầm quan trọng của Header
Header được sử dụng để hiển thị thông tin cốt lõi và xây dựng thương hiệu của doanh nghiệp. Đây là một chiến lược hỗ trợ cả hai bên, bao gồm việc người đọc tìm thấy dữ liệu chính một cách nhanh chóng, trong khi trang web có cơ hội giữ chân họ ở lại lâu hơn nếu nó được hiển thị thật đúng cách.
Ngoài ra, header còn hỗ trợ trong việc trình bày dữ liệu cần thiết cho người truy cập và cung cấp trải nghiệm người dùng tích cực thông qua các phần điều hướng rõ ràng. Có nhiều giải pháp sáng tạo khác nhau mang đến các mẫu thiết kế hiệu quả. Mọi trường hợp tạo ra website đều cần phân tích và nghiên cứu đối tượng mục tiêu cho sản phẩm hoặc dịch vụ.
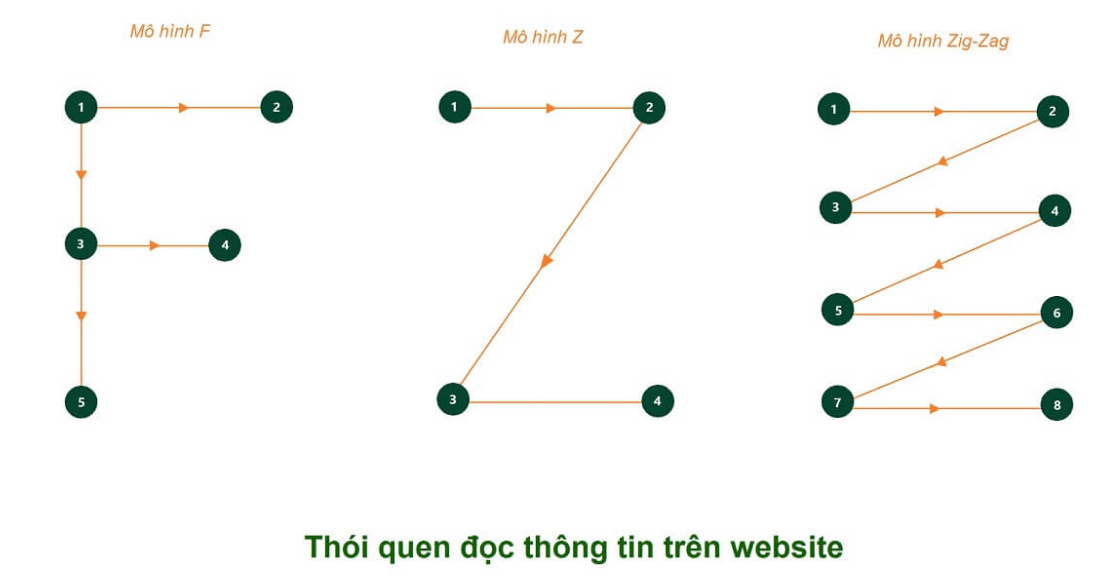
Cần chú ý các mô hình thói quen đọc thông tin trên Web
Theo các nghiên cứu khoa học đã đề ra về thói quen duyệt Website của con người và họ đã tổng hợp & đúc kết ra 3 mô hình phổ biến nhất Z, Zig-Zag & F. Những hình thức này đã trực tiếp làm ảnh hưởng đến tầm quan trọng của header Web.
- Mô hình Z là mô hình khá điển hình cho các Website quét thông tin cơ bản được một người sử dụng sử dụng khi truy tìm vào Web, có sự trình bày nhất thống quan điểm về thông tin nhưng mà ít phân cấp hình ảnh. Nó được đánh dấu 4 vùng hoạt động và có 2 trong số 4 vùng đi qua khu vực header. Mô hình Z giúp ta nhận biết thói quen của đa phần người sử dụng sẽ luôn lưu ý ở khu vực ngang trước tiên của Web mỗi lần truy cập & đồng thời nó cũng dễ bị tác động bởi những thông tin ở khu vực đó.
- Mô hình Zig-Zag là mô hình thứ hai phổ biến nhất vào thời điểm hiện tại, là mô hình quét thông tin điển hình tại các trang Website có khối lượng nội dung được phân chia bằng hình ảnh. Mắt người dùng sẽ di chuyển từ trái sang phía bên phải bắt đầu từ góc trên bên trái & di chuyển qua toàn bộ các trang đến góc trên bên phải như hình zig zag vậy.
- Mô hình F được xem là một mẫu quét mắt phổ biến nhất hiện nay, được dùng nhiều tại những Web có nhiều nội dung như các Web blog hay các Web về tin tức, báo chí, các bài xã luận theo chủ đề,…

Về mô hình này người dùng sẽ quét một đường ngang ở trên cùng của màn hình rồi di chuyển xuống dưới trang một tí và đọc theo đường ngang trong khoảng 3 đoạn đầu tiên rồi sau đó mới tiếp tục đọc dọc theo phía bên trái của văn bản.
Cả 3 mô hình này đều cho chúng ta thấy quy trình quét sẽ bắt đầu ở khu vực ngang trên cùng của Web và đấy là phần header Website. Do đó dùng nó để hiển thị thông tin cốt lõi và xây dựng thương hiệu là một chiến lược hỗ trợ được người đọc và quét dữ liệu chính một cách nhanh chóng trong khi Website cũng có thêm thời cơ giữ chân người đọc nếu nó được hiển thị đúng cách.
