Hướng dẫn code tạo Custom Metabox
Meta Boxe là các khối hiển thị dữ liệu cho phép người dùng chỉnh sửa và lưu lại trong trang quản lý post của WordPress.
Tạo metabox
Hàm cần biết
add_meta_box($id, $title, $callback, $screen, $context, $priority, $callback_args);
$id: Là ID của meta box, ID này phải là duy nhất.
$title: Tiêu đề của Meta Box
$callback: Hàm callback dùng để hiển thị HTML nằm bên trong Meta Box
$screen: post type cho phép hiển thị Meta Box
$context: Vị trí của Metabox trong $screen 3 giá trị: normal, advanced và side.
$priority: Mức độ ưu tiên của Meta box, có bốn giá trị là default, core, high, và low.
$callback_args: Một mảng các tham số truyền vào Meta Box
add_action( 'add_meta_boxes', 'callback' ); //trong đó callback là hàm chứa các hàm tạo meta box
Ví dụ: Thêm một Meta Box có tên là Chữ ký vào Post
function add_metabox_chu_ky(){
add_meta_box('chu_ky', 'Chữ ký', 'inner_metabox', 'post', 'side', 'high', array('tham so 1, tham so 2, tham so 3'));
}
function inner_metabox($post, $metabox){
echo "Nội dung của metabox chữ ký";
}
add_action('add_meta_boxes', 'add_metabox_chu_ky');
Đây là kết quả:

function show_metabox_contain($post, $metabox)
{
echo 'data post:';
echo '<pre>';
print_r($post);
echo '</pre>';
echo '<br>';
echo 'data metabox:';
echo '<pre>';
print_r($metabox);
echo '</pre>';
}
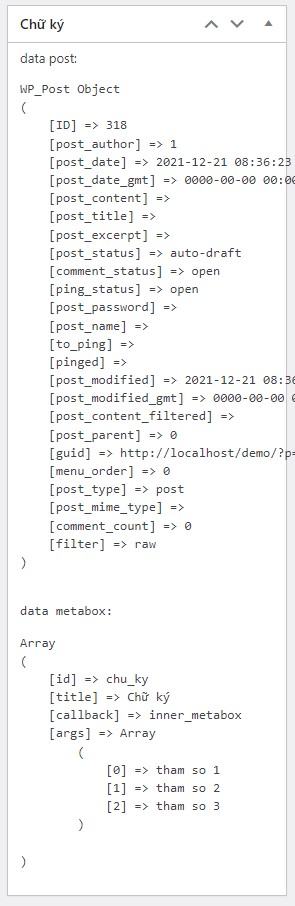
Ở ví dụ trên hàm add_meta_box mình có truyền callback_args, hàm callback “inner_metabox” mình truyền vào 2 tham số.Dưới đây là kết quả của 2 tham số

Code giao diện trong metabox
function inner_metabox($post, $metabox){
// Input hidden bảo mật
wp_nonce_field(basename(__FILE__), "meta-box-chu_ky-nonce");
$noi_dung_chu_ky = get_post_meta( $post->id,'chu_ky_post', true);
if( !isset( $noi_dung_chu_ky ) ) {
register_post_meta( 'post', $field, array('type' => 'string'));
$noi_dung_chu_ky = ' ';
}
?>
<p>Nội dung chữ ký:</p>
<textarea id="w3review" name="chu_ky_post" style="width: 100%; min-height: 150px;" value="<?php echo esc_html($noi_dung_chu_ky)?>"></textarea>
<?php
}
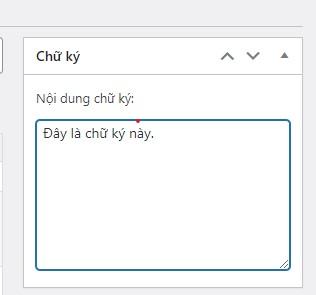
Thành quả:

Đoạn code dưới đây ta có thể ví nó như là một input hidden dùng để xử lý vấn đề bảo mật.Nó sẽ sinh ra một ô input hidden mà chúng ta sẽ check phần lưu field
wp_nonce_field(basename(__FILE__), "meta-box-chu_ky-nonce");
Lưu field trong metabox
function save_metabox_chu_ky_data($post_id, $post, $update) {
// Đây chính là input hidden mà ta đã tạo ở hàm inner_html
if (!isset($_POST["chu_ky_post"]) || !wp_verify_nonce($_POST["chu_ky_post-nonce"], basename(__FILE__))){
return $post_id;
}
// Kiểm tra quyền
if(!current_user_can("edit_post", $post_id)){
return $post_id;
}
// Kiểm tra có phải auto save không
if(defined("DOING_AUTOSAVE") && DOING_AUTOSAVE){
return $post_id;
}
if('post' != $post->post_type){
return $post_id;
}
// Lấy thông tin từ field
$noi_dung_chu_ky = (isset($_POST["chu_ky_post"])) ? $_POST["chu_ky_post"] : '';
// Cập nhật thông tin, hàm này sẽ tạo mới nếu như trong db chưa tồn tại
update_post_meta($post_id, "chu_ky_post", $noi_dung_chu_ky);
}
add_action('save_post', 'save_metabox_chu_ky_data', 10, 3);
Trên đó là hướng dẫn từng bước. dưới đây là toàn bộ code:
function add_metabox_chu_ky(){
add_meta_box('chu_ky', 'Chữ ký', 'inner_metabox', 'post', 'side', 'high', array('tham so 1', 'tham so 2', 'tham so 3'));
}
function inner_metabox($post, $metabox){
// Input hidden bảo mật
wp_nonce_field(basename(__FILE__), "chu_ky_post-nonce");
$noi_dung_chu_ky = get_post_meta( $post->id,'chu_ky_post', true);
if( !isset( $noi_dung_chu_ky ) ) {
register_post_meta( 'post', $field, array('type' => 'string'));
$noi_dung_chu_ky = ' ';
}
?>
<p>Nội dung chữ ký:</p>
<textarea id="w3review" name="chu_ky_post" style="width: 100%; min-height: 150px;" value="<?php echo esc_html($noi_dung_chu_ky)?>"></textarea>
<?php
}
add_action('add_meta_boxes', 'add_metabox_chu_ky');
function save_metabox_chu_ky_data($post_id, $post, $update) {
// Đây chính là input hidden Security mà ta đã tạo ở hàm show_metabox_contain
if (!isset($_POST["chu_ky_post"]) || !wp_verify_nonce($_POST["chu_ky_post-nonce"], basename(__FILE__))){
return $post_id;
}
// Kiểm tra quyền
if(!current_user_can("edit_post", $post_id)){
return $post_id;
}
// Kiểm tra có phải auto save không
if(defined("DOING_AUTOSAVE") && DOING_AUTOSAVE){
return $post_id;
}
if('post' != $post->post_type){
return $post_id;
}
// Lấy thông tin từ field
$noi_dung_chu_ky = (isset($_POST["chu_ky_post"])) ? $_POST["chu_ky_post"] : '';
// Cập nhật thông tin, hàm này sẽ tạo mới nếu như trong db chưa tồn tại
update_post_meta($post_id, "chu_ky_post", $noi_dung_chu_ky);
}
add_action('save_post', 'save_metabox_chu_ky_data', 10, 3);
Tổng kết
Bài này tôi đã giới thiệu và hướng dẫn các bạn xong về metabox. Bài sau tôi sẽ hướng dẫn các bạn Sử dụng plugin Search and Filter. Sau đó là loạt bài thực hành xây dựng chức năng đăng tuyển, tìm kiếm việc làm.
