Thêm bớt tabs trong trang chi tiết sản phẩm woocommerce
Trong trang sản phẩm của woocommerce sẽ có 3 tabs mặc định khác nhau giúp bạn hiển thị các thông tin liên quan đến sản phẩm bao gồm: Description, Additional Information và Reviews. Nhưng đôi khi không đáp ứng được mọi nhu cầu. Đối với khách hàng muốn bổ sung thêm các tabs khác để hiển thị thông tin của riêng mình, chẳng hạn như chính sách giao hàng, chính sách khuyến mãi, chính sách bảo hành, đổi trả… Hoặc muốn loại bỏ tab thừa có nhưng lại không biết quá nhiều về code chúng tôi có giải pháp sau đây:
Thêm tabs:
Sử dụng Plugin Custom Product Tabs for WooCommerce

Bạn vào Plugin->Cài mới, tìm Custom Product Tabs for WooCommerce;
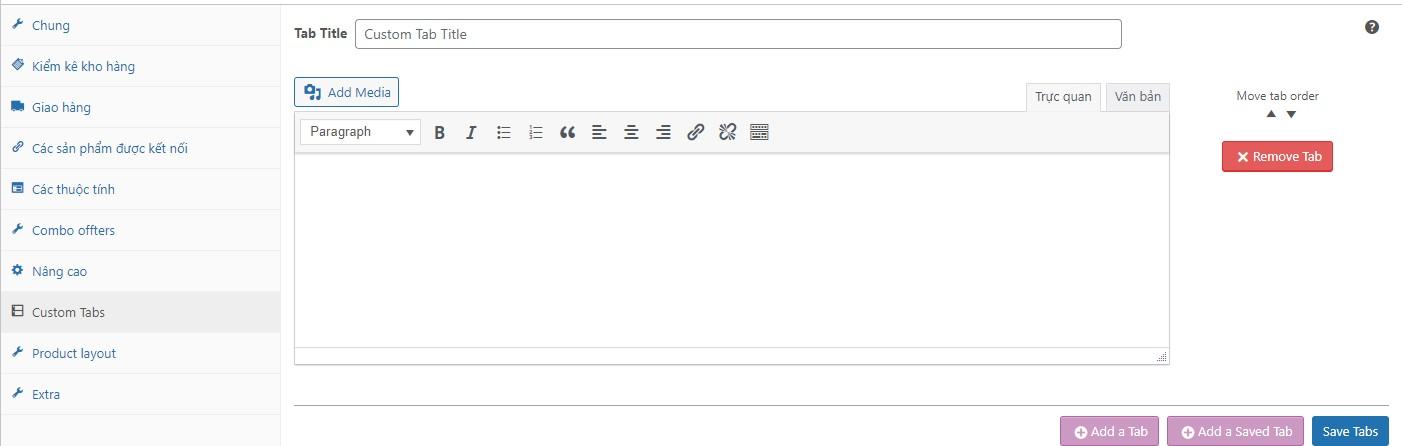
Sau khi cài đặ bạn vào giao diện sửa sản phẩm sẽ có thêm tab “Custom tab”.

Click Add a Tab để thêm 1 tab mới, Save Tabs để lưu các tab, Move tab order để thêm di chuyển vị trí giữa các tab.
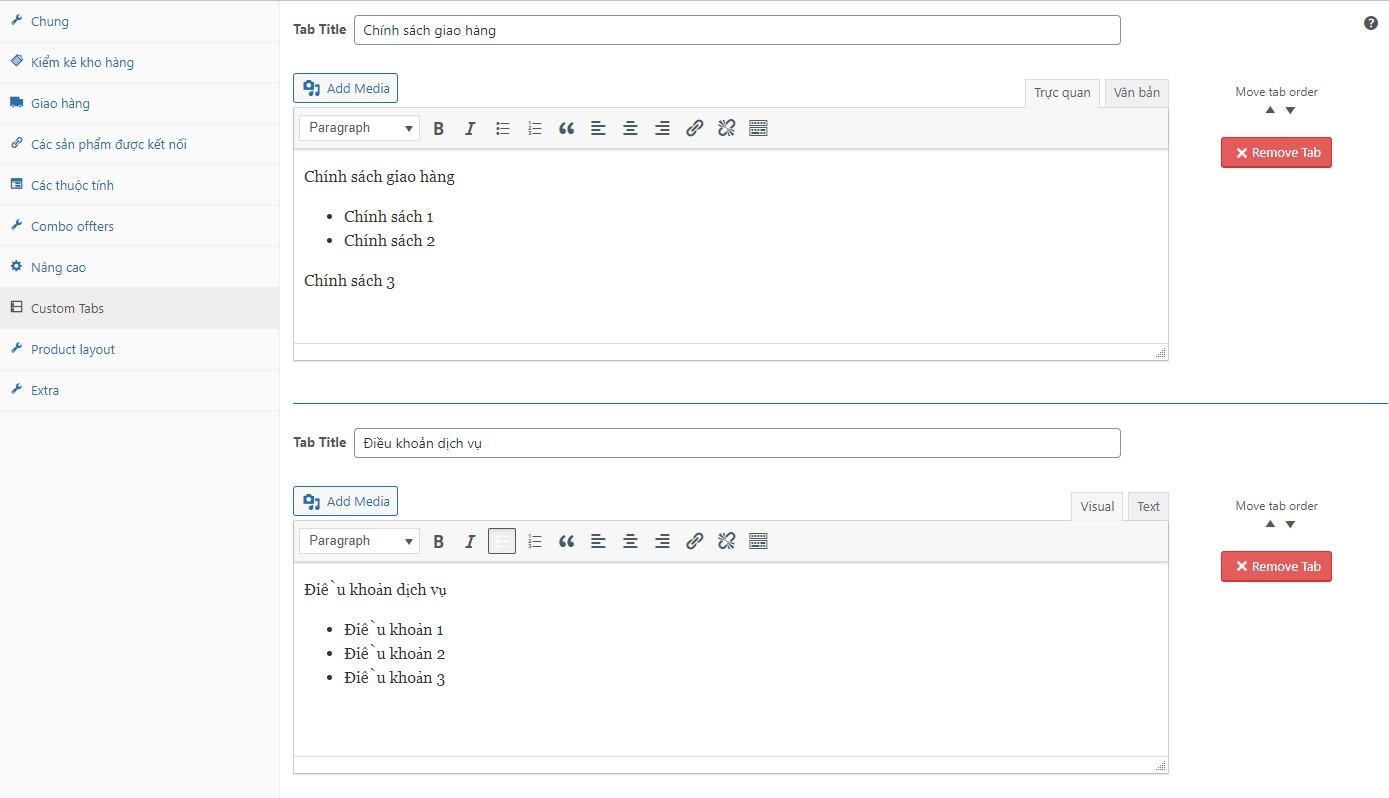
Ví dụ tôi thêm 2 tab mới là Chính sách giao hàng và Điều khoản dịch vụ
Giao diện chỉnh sửa:

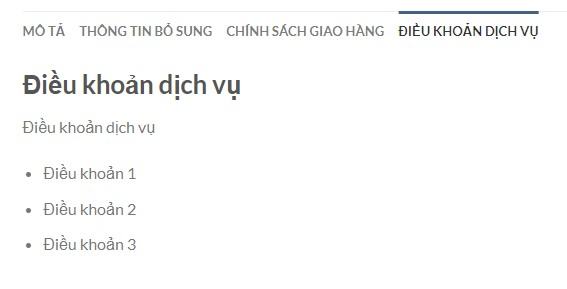
Giao diện sản phẩm:

Bỏ tab
Bạn dán đoạn code này vào file function.php, Nếu bạn muốn bỏ tab nào thì xóa 2 gạch chéo của dòng đó, Muốn thêm lại thì thêm 2 gạch chéo vào đầu dòng.
add_filter( 'woocommerce_product_tabs', 'lbk_woo_remove_product_tabs', 98 ); function lbk_woo_remove_product_tabs( $tabs ) { // unset( $tabs['description'] ); // unset( $tabs['reviews'] ); // unset( $tabs['additional_information'] ); return $tabs; }Trên đây là các đơn giản để thêm bớt tab trong woocommerce, chúc các bạn thành công
