Margin collapse, margin âm?? một thủ thuật “hay ho” về margin.
Margin Collapse
Để dễ hiểu về cái khái niệm này mình đi luôn vào một ví dụ như sau: Cho một đoạn code:
HTML
<div class="container"> <div class="item1"></div> <div class="item2"></div> </div>
CSS
*{
box-sizing: border-box;
}
body {
padding: 0;
margin:0;
}
div.container {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 400px;
height: 400px;
padding: 20px;
border: 2px solid #141414
}
.container div {
width: 100px;
height: 100px;
}
.item1 {
background-color: green;
margin-bottom: 20px;
}
.item2 {
background-color: blue;
margin-top: 15px;
}
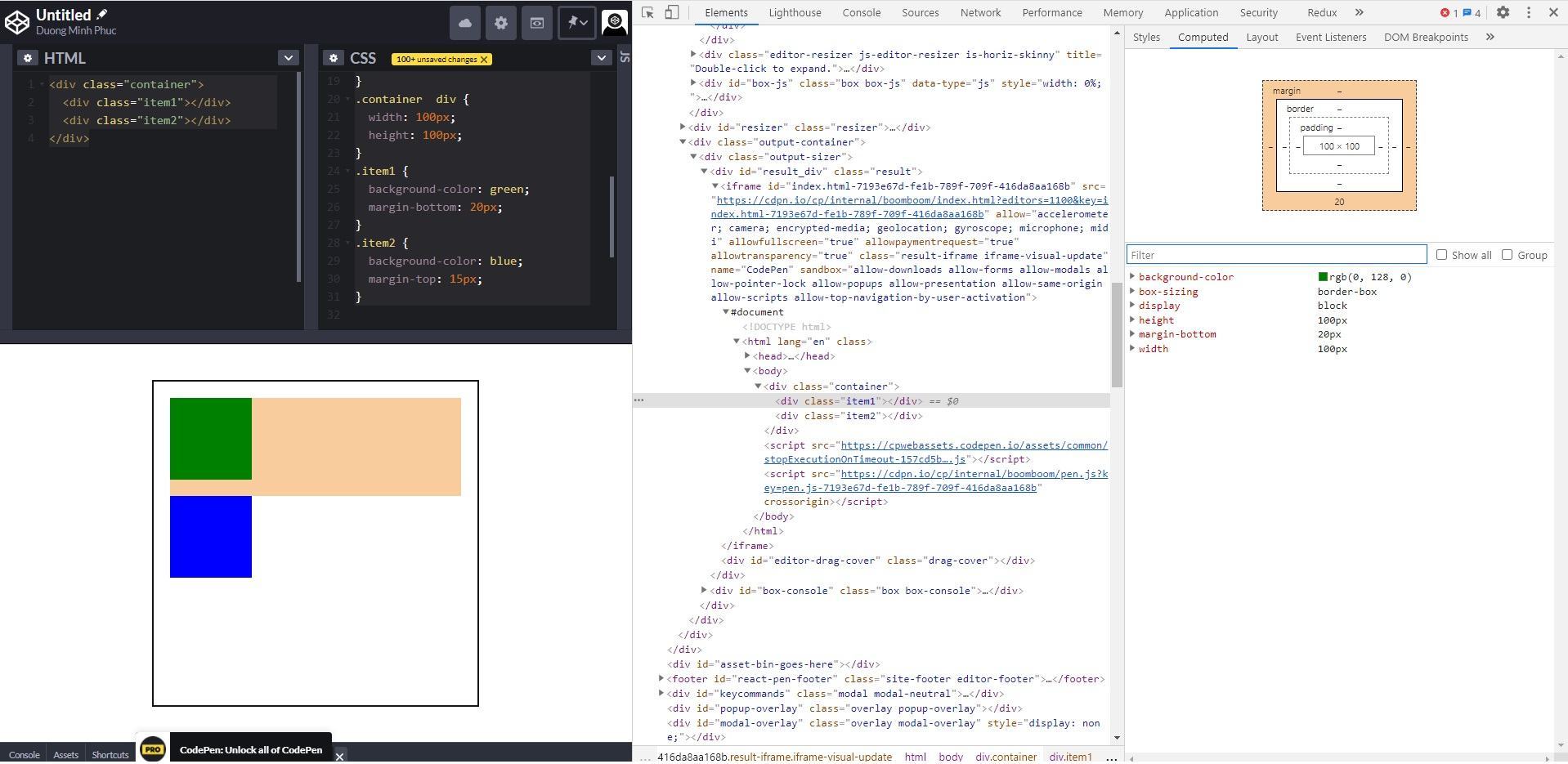
Bạn đoán xem kết quả của đoạn code này như nào? Và đây là kết quả:
Margin mang giá trị âm
Nghe có vẻ lạ lẫm nhưng thật ra rất hợp lý và thuyết phục. Cho đoạn code như sau:
HTML
<div class="cart> <h3 class="cart-title">Cart title</h3> <div class="cart-content"></div> </div>
CSS
*{
box-sizing: border-box;
margin: 0;
padding: 0;
}
.cart {
width: 300px;
height: 400px;
padding: 20px;
margin-left: 50px;
box-shadow: 2px 2px 7px #ccc;
border-radius: 7px;
}
.cart-title {
background-color: #288ad6;
padding: 3px 10px;
margin-bottom: 20px;
}
.cart-content {
width: 100%;
height: 200px;
border: 1px solid #288ad6;
border-radius: inherit;
}
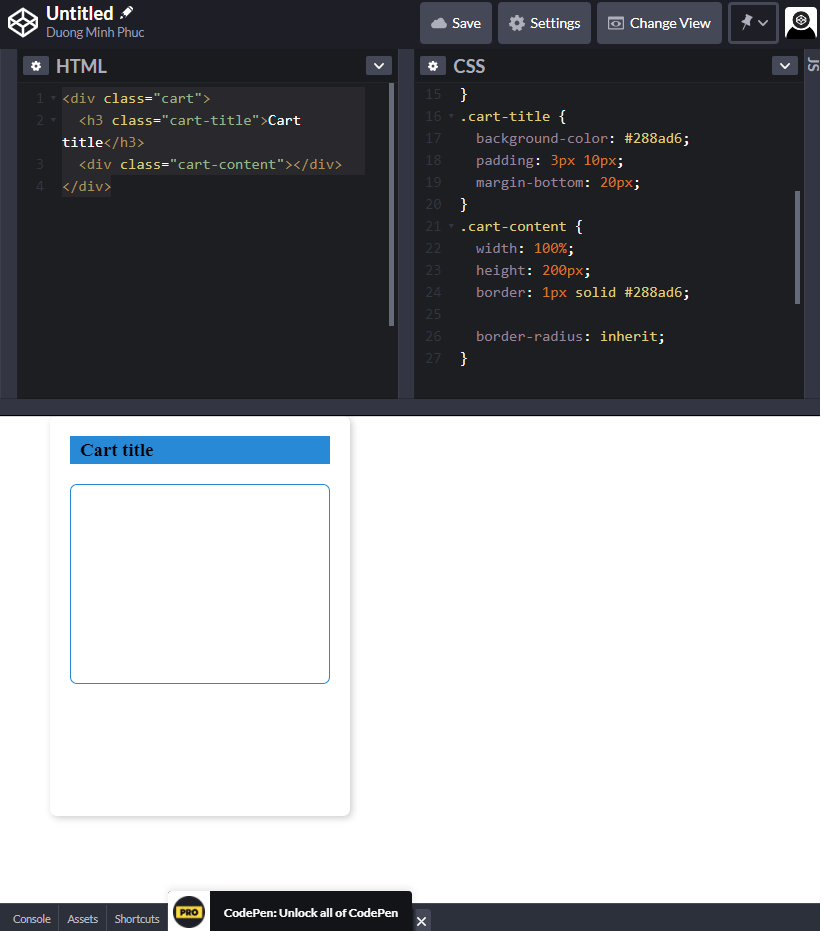
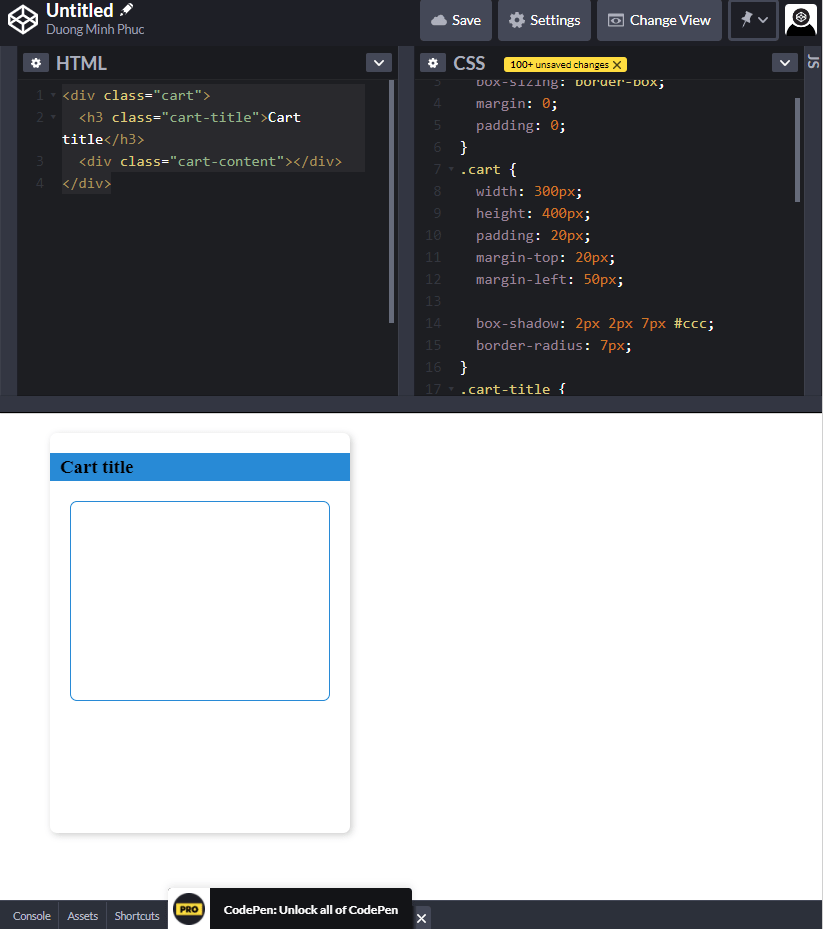
được kết quả:

Bây giờ tôi muốn phần cart title tràn viền cho xịn xò thì sao?? Và đây là đất diễn của margin mang giá trị âm.Bây giờ, mình thêm margin âm vào cho cart-title:
.cart-title {
background-color: #288ad6;
padding: 3px 10px;
margin-bottom: 20px;
margin-left: -20px;
margin-right: -20px;
}
Kết quả: Đúng như mọng đợi!

Tổng kết:
đây là tất tần tật về margin collapse, và một ứng dụng nhỏ của margin âm mà mình biết hi vọng các bạn sẽ thích. Nếu bạn quan tâm chủ đề nào, hãy comment phần bình luận.
