Tạo element kéo thả trong customize header( flatsome )
Về cơ bản thì các element kéo thả nó có chức năng y hệt các shortcode nhưng nhìn chuyên nghiệp hơn và dễ dàng hơn cho người không chuyên. Trong bài viết này tôi sẽ hướng dẫn từng bước để tạo element kéo thả trong customize header của theme flatsome.
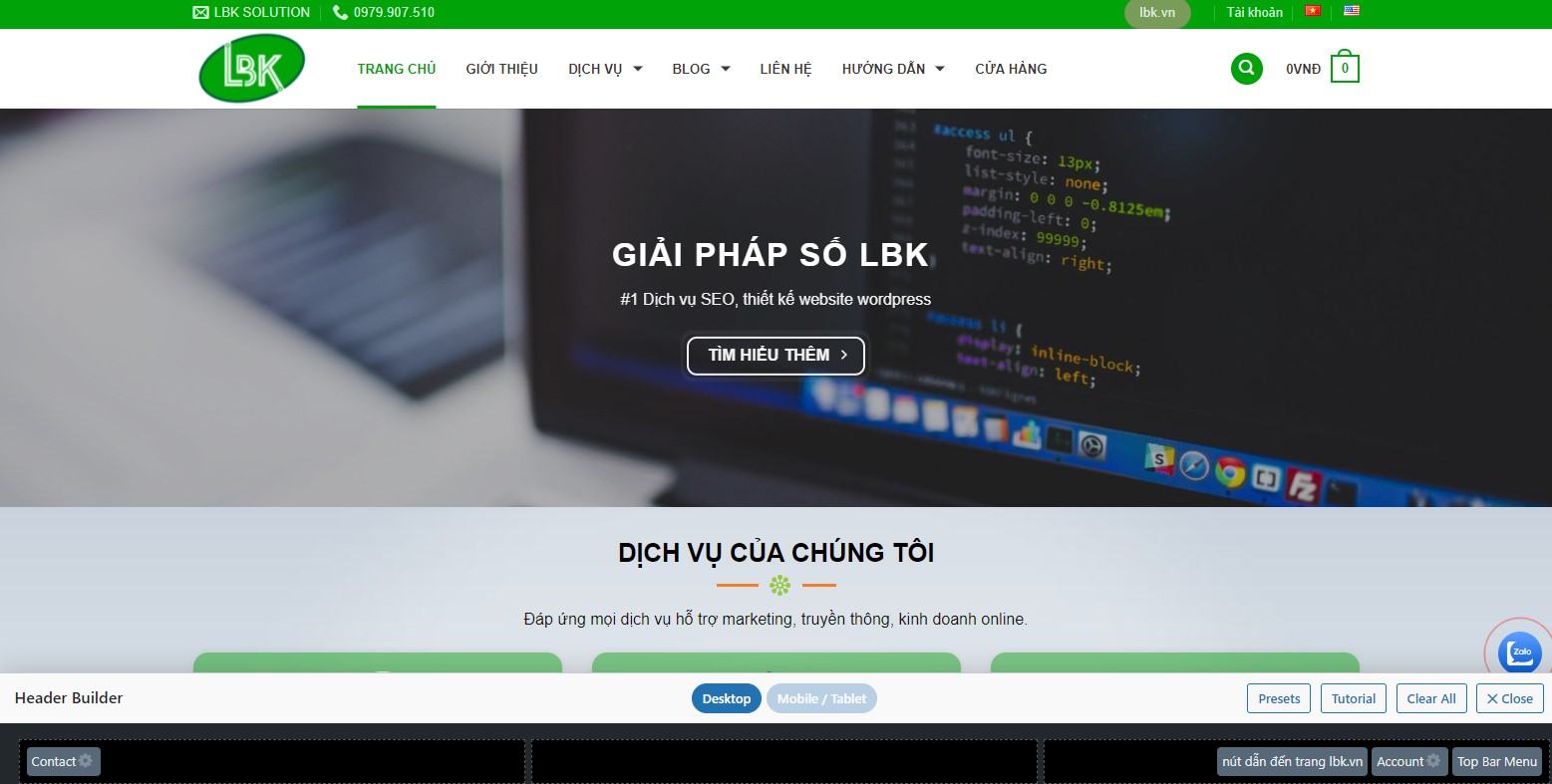
Trong ví dụ này mình sẽ tạo một nút chuyển hướng đến trang web lbk.vn

Đầu tiên khai báo rằng chúng ta có thêm một element mới vào danh sách các element header của flatsome
function lbk_header_elements( $nav_elements ) { $nav_elements['to_lbk'] = __( 'nút dẫn đến trang lbk.vn' ); return $nav_elements; } add_filter( 'flatsome_header_element','lbk_header_elements');Tiếp theo viết template cho element vừa khai báo
function button_to_lbk_template( $value ) { if ( $value == 'to_lbk' ) { // tạo template bên dưới dòng này echo ' <li><a href="https://lbk.vn/" class="button success circle is-small is-normal" style="padding-left: 15px; padding-right: 15px; text-transform: none">lbk.vn</a></li> '; // tạo template bên trên dòng này } } add_action( 'flatsome_header_elements','button_to_lbk_template');Không chỉ là một nút bạn cũng có thể thay thế bằng bất cứ dạng nào bạn muốn.
