Box Model là gì? Tại sao thuộc tính box-sizing nên sử dụng giá trị border-box?
Trong quá trình học Css chắc hẳn ai cũng nghe đến “box model” rất nhiều lần, trong bài này chúng ta cùng tìm hiểu về cái “box model” đó là gì, và phần một số kiến thức quan trọng về nó. Nào, cùng bắt đầu thôi.
Box Model là gì?
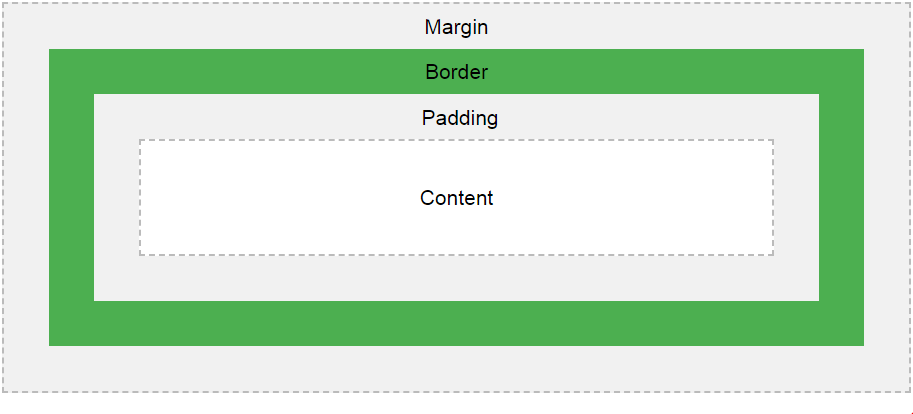
Trong html các thẻ hay các element là được sử dụng để bao bọc nội dung trong đó, cụ thể, đơn giản nhất là bao bọc các text., hơn nữa thì là bao bọc các element khác có thể coi nó là một cái hộp, còn text là phần bên trong cái hộp đó. Box Model chính là thuật ngữ chỉ cái hộp. Cụ thể thì cái hộp đó được chia ra các phần với chức năng khác nhau như sau:

- Content
- Padding
- Border
- Margin
Content
Content đơn giản nhất là nội dung trong hộp, nơi hiển thị nội dung như text hoặc img , độ rộng hay chiều cao được quyết định bởi text thuộc tính đi theo text hay img. Content cũng có thể chứa đựng một elemnt khác(một box khác)
Padding
Padding hiểu đơn giản là thuộc tính dùng để tạo ra một vùng đệm bao bọc xung quanh content và nó sẽ nằm bên trong border.
Border
Border là lớp bao bọc Padding có tác dụng.
Margin
Margin là lớp cuối cùng của Box Model ,margin sẽ nằm bên ngoài border, margin là một thuộc tính dùng để tạo khoảng cách xung quanh element để cách element đó với các thứ khác cụ thể là khoảng cách giữa 2 element hoặc khoảng cách giữa element con và phần padding của element cha.
Kích thước của element, thuộc tính box-sizing và 2 giá trị content-box, border-box

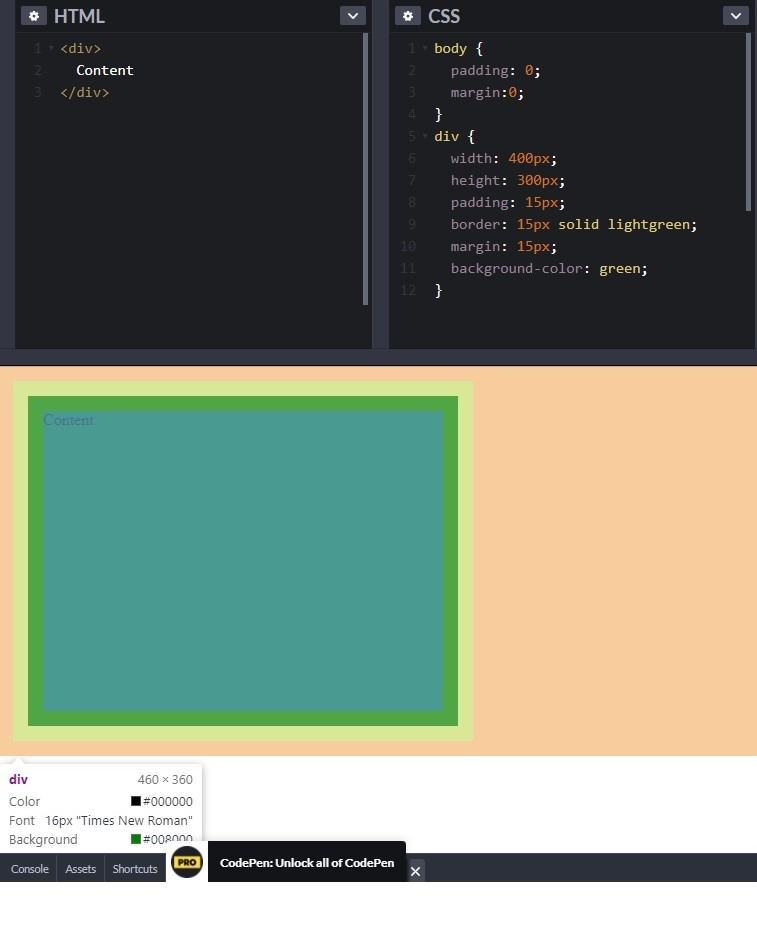
Khi bạn sử dụng Padding và Border cho element thì element đó sẽ bị biến đổi kích thước nếu bạn có đặt thêm thuộc tính width và height cụ thể cho element. Ví dụ cái box của bạn có width là 400px và height là 300px nhưng nếu bạn đặt thêm padding là 15px và border là 15px nữa thì cái element của bạn sẽ có kích thước là 460x360px. Tại sao lại như vậy?
Một element tương ứng với một box, box-sizing: content-box là thuộc tính mặc định khi tạo một element.
box-sizing: content-box có ý nghĩa gì?
Đúng theo ý nghĩa content-box,content-box tức là kích thước box tính từ content vào trong. Khi thiết lập width hoặc height cho một element, width hoặc height sẽ tương ứng với width và height của phần Content trong box model vậy chiều rộng của element đó là 400px + padding 2 bên là 15px + 15 px = 30 px, phần border 2 bên là 15px + 15px = 30 px tương đương 400 + 30 + 30 = 460px, tương tự với height. Như vậy sẽ gây khó khăn cho quá trình xây dựng giao diện.
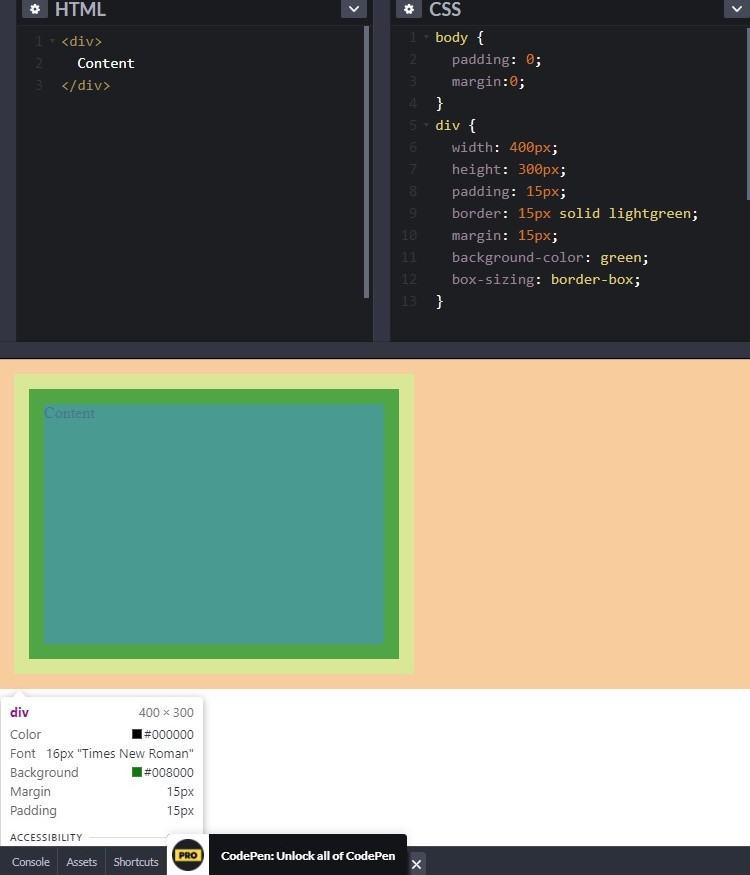
Phức tạp quá, bây giờ tôi muốn thiết lập width = 400px thì width của element cũng là 400 px thì làm sao?
Đơn giản bạn chỉ cần thay đổi giá trị của box-sizing:border-box.
Cũng như content-box, border-box là kích thước box tính từ border vào trong.

Tổng kết
Bài viết này là tất cả những vấn đề về box-model trong css, hẹn các bạn tại các bài sau thú vị hơn.
