Flexbox cho cho người mới
Giới thiệu
Flexbox là một kiểu dàn trang (layout mode) mà nó sẽ tự cân đối kích thước của các phần tử bên trong để hiển thị trên mọi thiết bị. Nói theo cách khác, bạn không cần thiết lập kích thước của phần tử, không cần cho nó float, chỉ cần thiết lập nó hiển thị chiều ngang hay chiều dọc, lúc đó các phần tử bên trong có thể hiển thị theo ý muốn.Để hiểu sâu về flexbox thì cần nắm được một số thuật ngữ liên quan và cấu trúc của flexbox vân vân và mây mây…… Nhưng bạn thấy tiêu đề bài viết đấy. Bài viết này dành cho người mới nên mình sẽ chỉ hướng dẫn để làm sau các bạn có thể chia được layout với flex.
Nếu các bạn đã có thể sử dụng được flex khá ổn như trong bài rồi và muốn tìm hiểu sâu hơn về flex các bạn có thể đọc bài này: học flexbox toàn tập của w3s.
Kiến thức của bài này chỉ gôm:
- 1.display: flex;
- 2.flex-dicoration: row;
- 3.flex-wrap: wrap,nowrap;
- 4.justify-content: flex-start,flex-end,center, space-between, space-around,
- 5.align-items: flex-start, flex-end ,center, stretch, space-between, space-around;
Display:flex, flex-dicoration: row
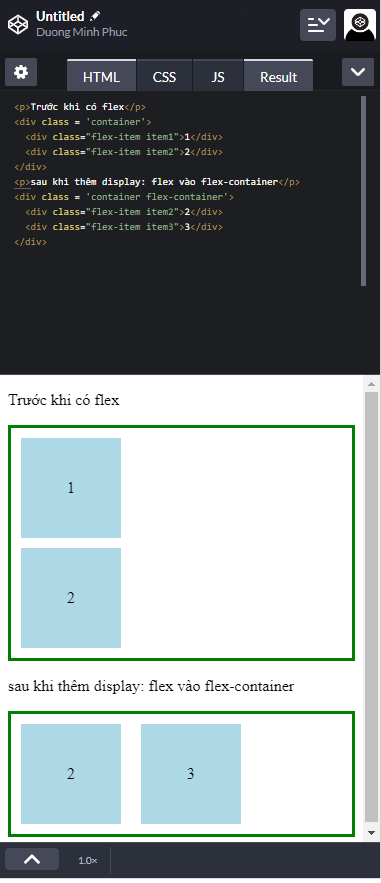
Để sử dụng flexbox bắt buộc phải có thuộc tính display: flex;
flex-dicoration: row là kiểu mặc định sau khi sử dụng flex.

Không float-left, không clear chỉ cần display: flex, các phần tử con tự động dạt qua phải.
Flex-wrap
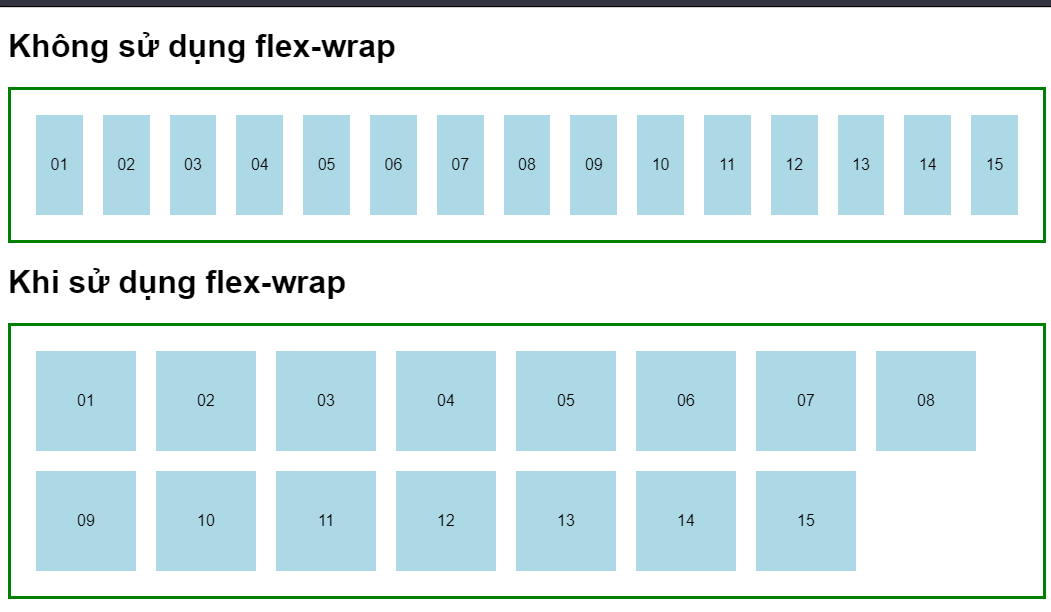
Flex giúp bạn dàn ngang các item con trong flex-container nhưng khi có quá nhiều item không cách nào xuống dòng bạn cần sử dụng flex-wrap
Một ví dụ cụ thể: khi bạn có quá nhiều bài viết và cần xuống dòng khi đủ số lượng bài nhất định

Như bạn thấy đấy, khi không sử dụng flex-wrap, các phần tử con nếu không đủ chỗ sẽ co lại và không chịu xuống dòng, trông sẽ rất xấu, flex-wrap sẽ giải quyết vấn đề đó, Còn vì sao nó co lại bạn có thể tham khảo phần sau, nâng cao hơn.
justify-content
1.flex-start: các phần tử dạt về bên trái
2.flex-end: các phần tử dạt về bên phải
3.center: các phần tử co vào giữa
5.space-between: các phần tử cách đều nhau
6.space-around: 2 bên trái phải của phần tử dôi ra thêm 1 khoảng bằng nhau.
See the Pen poEmOPp by Duong Minh Phuc (@sheensilver) on CodePen.
