Dropdown menu – Phần 1:dropdown menu đơn giản với css
Phần đầu tiên của dropdown menu : Thực hành tạo một dropdown menu đơn giản. Với các bạn đã có kiến thức nhất định về CSS và đang tìm những cơ hội để vận dụng làm ra một tính năng hữu dụng nào đó thì bài viết này hoàn toàn phù hơp với bạn. Thôi dài dòng quá, vào việc luôn nhé.

Tại sao dropdown menu phổ biến?
Hiệu ứng Dropdown được sử dụng chủ yếu với các thanh menu là một giải pháp quan trọng trong thiết kế trang web, đăc biệt là các website có số lượng chỉ mục nhiều, không thể sắp xếp toàn bộ trên giao diện.
Nguyên tắc chung tạo một dropdown menu và các bước tạo dropdown, ví dụ
Tạo menu chính và các phần tử là con trực tiếp của menu chính (lv1) => menu con nằm trong một phần tử menu chính và các phần tử trực tiếp của menu con(lv2) nếu muốn thêm menu con, tiếp tục như thế, menu con nằm trong phần tử của menu con của phần tử chính và các phần tử con trực tiếp của nó (lv3) …
Cụ thể các bạn có thể tham khảo bài viết của mình:
HTML:
<nav> <ul class="menu"> <li class="menu-item"><a href="#">Menu Item</a></li> <li class="menu-item"><a href="#">Menu Item</a></li> <li class="menu-item has-children"> <a href="#">Menu Item</a> <ul class="sub-menu"> <li class="menu-item"><a href="#">Menu Item lv2</a></li> <li class="menu-item"><a href="#">Menu Item lv2</a></li> <li class="menu-item"><a href="#">Menu Item lv2</a></li> <li class="menu-item"><a href="#">Menu Item lv2</a></li> </ul> </li> <li class="menu-item"><a href="#">Menu Item</a></li> <li class="menu-item"><a href="#">Menu Item</a></li> </ul> </nav>
CSS
</pre>
/* xử lý các thuộc tính để dễ viết code hơn */
*,
::before,
::after {
box-sizing: border-box;
margin: 0;
padding: 0;
font-family: sans-serif;
}
/* bỏ mộ số thiết lập mặc định của li và a */
li {
list-style: none;
}
a {
text-decoration: none;
}
nav {
margin: 0 auto;
max-width: 1200px;
}
.menu {
display: flex;
font-size: 120%;
}
.menu-item a {
display: inline-block;
color: #fff;
padding: 10px 20px;
width: 100%;
background-color: #606060;
}
.sub-menu a {
color: #141414;
background-color: #e8e8e8;
}
/* phần position relative và absolute này cũng rất quan trọng nếu bạn là người mới */
.menu-item {
position: relative;
}
.sub-menu {
position: absolute;
top: 100%;
width: max-content;
min-width: 200px;
min-width: 260px;
left: 0;
display: none;
}
/* phần sử dụng hover để thêm hiệu ứng, các bạn mới nên để ý kỹ phần này */
.menu-item:hover > a {
background-color: #f37d2c;
}
.menu-item.has-children:hover > ul.sub-menu {
display: block;
}
.sub-menu > .menu-item:hover > a {
background-color: #ccc;
}
<pre>
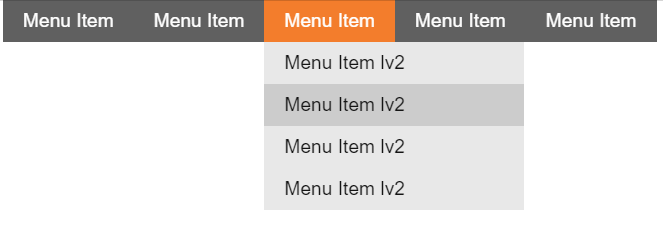
See the Pen simple dropdown menu without js by Duong Minh Phuc (@sheensilver) on CodePen.
Các kiến thức sử dụng
flex-box(flex): để dàn ngang các thẻ li các bạn có thể sử dụng float, thuộc tính inline-block hoặc flex. Trong bài viết này mình sử dụng thuộc tính flex chỉ rất cơ bản thôi.Nếu bạn chưa biết có thể tham khảo tại đây: flexbox cho người mới
position(relative-absolute): tác dụng của nó trong bài này là xác định ví trí của submenu khi nó được xuất hiện, Nếu chưa biết bạn có thể tham khảo tại đây:
pseudo class(:hover):thay đổi trạng thái( hoặc thuộc tính) của các phần tử khác, Các bạn có thể thao khảo tại:
css selector(>) đối với các bạn cụ thì “>” không còn lạ gì, nhưng đối với các bạn mới mình đề xuất xem qua bài viết này: sẽ rất hữu dụng đối với các bạn;
width(max-content): Nghe có vẻ lạ bạn có thể tham khảo tại đây:
display(none-block): trạng thái của submenu (ẩn-hiện). Các bạn có thể tham khảo tại:
Tạm kết:
Nếu tiếng anh của bạn tốt, có thể tham khảo tại: w3schools
Kết thúc phần 1 của series tạo dropdown menu hẹn mình mong bài viết này sẽ đem lại những kiến thức bổ ích cho bạn, hẹn lại các bạn vào phần 2 =))
