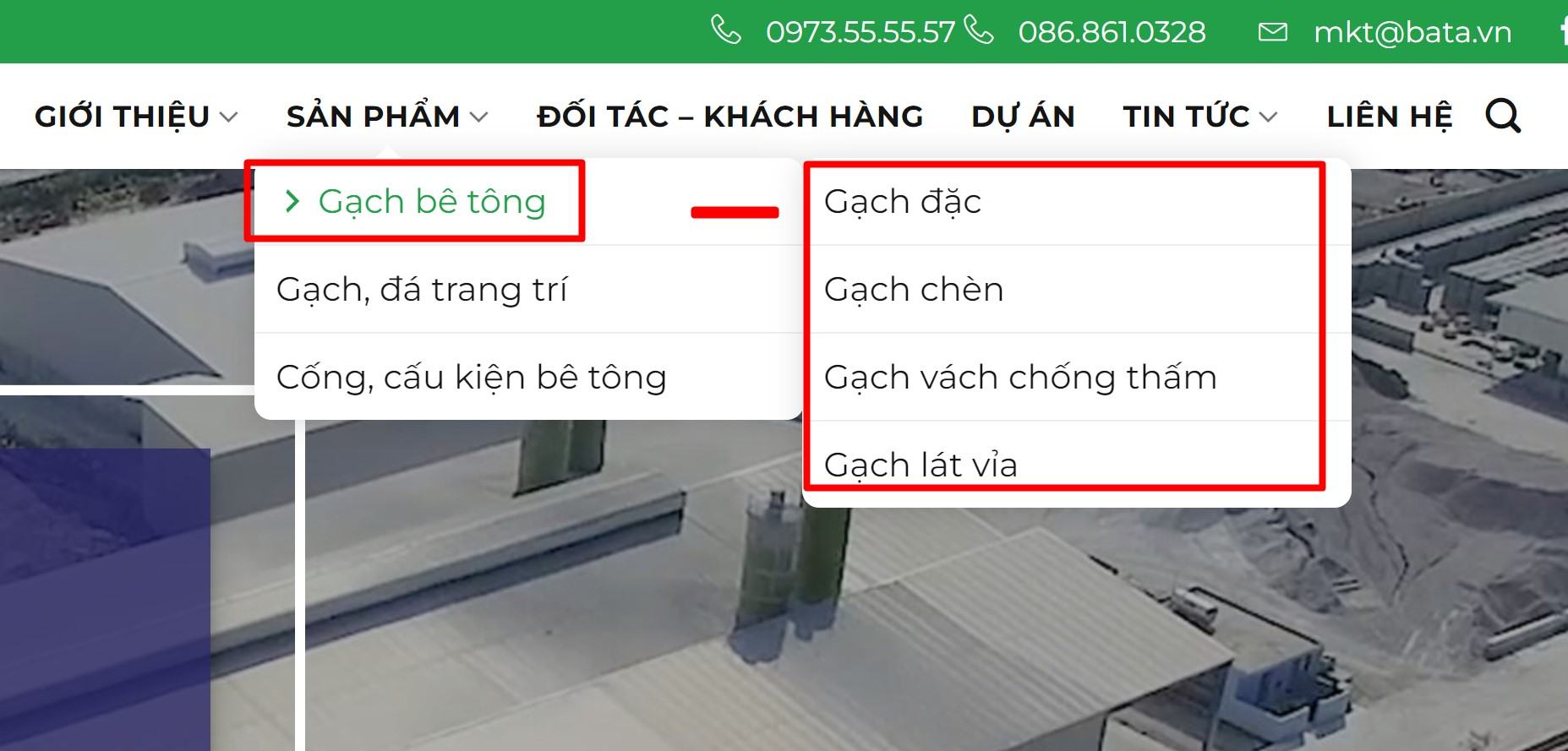
Style menu hiện đại cho Flatsome
Style menu hiện đại cho Flatsome

Code style
.header .sub-menu {
display: flex;
flex-direction: column;
padding: 0;
border-radius: var(--radius);
}
.header .nav-dropdown .menu-item:not(:last-child) {
border-bottom: 1px solid #eee;
}
.header .nav-dropdown .menu-item a {
border: none;
}
.header .nav-dropdown a {
border: none;
position: relative;
overflow: hidden;
}
.header .nav-dropdown .menu-item a:before {
content: "\f345";
font-family: 'dashicons';
position: absolute;
top: 50%;
left: -20px;
transform: translateY(-50%);
color: var(--primary-color);
opacity: 0;
transition: .3s;
}
.header .nav-dropdown .menu-item:hover>a:before {
left: 0;
opacity: 1;
}
.header .nav-dropdown .menu-item {
transition: .3s;
}
.header .nav-dropdown .menu-item:hover>a {
padding-left: 20px;
color: var(--primary-color) !important;
}
.nav-dropdown-has-border .nav-dropdown {
border-color: var(--primary-color);
}
.nav-dropdown-has-arrow.nav-dropdown-has-border li.has-dropdown:before {
border-bottom-color: var(--primary-color);
}
.menu-item .nav-dropdown .menu-item-has-children {
position: relative;
width: 100%;
}
.menu-item .nav-dropdown .menu-item-has-children .sub-menu {
position: absolute;
top: 100%;
left: 100%;
min-width: 260px;
background-color: #fff;
box-shadow: 1px 1px 15px rgb(0 0 0 / 15%);
transition: 0.3s;
opacity: 0;
}
.menu-item-has-children .menu-item-has-children:hover .sub-menu {
top: 0;
opacity: 1;
}
.nav-dropdown-col > a {
font-weight: 500 !important;
text-transform: none !important;
}
.nav-dropdown>li.nav-dropdown-col {
min-width: 260px;
}
.sub-menu a {
color: var(--black-color) !important;
font-size: 1rem !important;
}
.nav-dropdown-col::after {
content: "\f345";
font-family: 'dashicons';
position: absolute;
top: 50%;
right: 0;
transform: translateY(-50%);
transition: .5s;
}
.nav-dropdown-col:hover:after {
color: var(--primary-color);
right: -10px;
opacity: 0;
}
Code add to funtion
add_action('wp_enqueue_scripts', function() {
wp_enqueue_style( 'dashicons' );
});
